ЗаказчикКлиника восточной медицины ЗадачаРазработка сайта для клиники восточной медицины
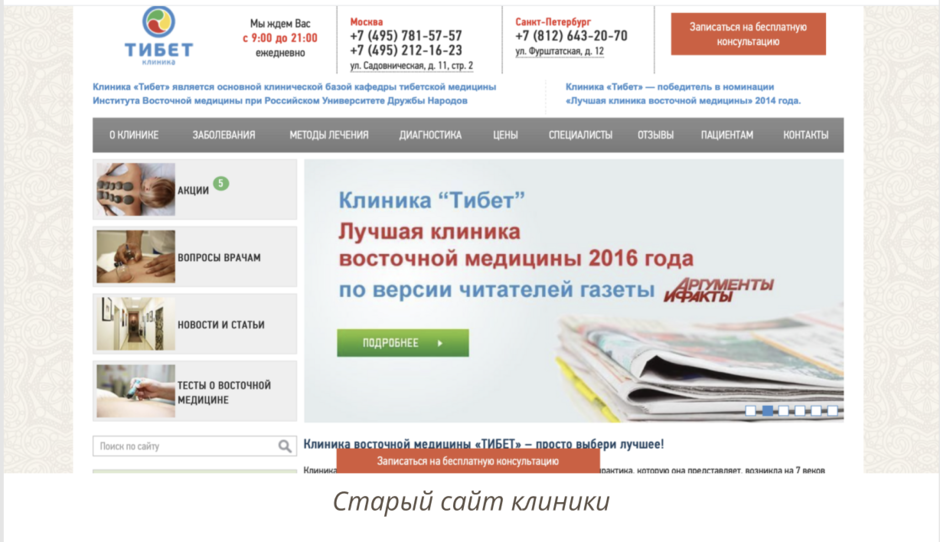
В отличие от тибетской медицины, сайты имеют свойство устаревать. В этом кейсе мы расскажем о разработке полностью нового сайта клиники «Тибет».

Разработка сайта клиники восточной медицины «Тибет»
Дизайн и разработка сайта на 1С-Битрикс для одной из первых клиник восточной медицины в Москве.


В начале работы провели брифинг и зафиксировали пожелания клиента:
- Сайт должен вызывать доверие пациентов и отражать высокий уровень профессионализма сотрудников клиники.
- Соответствовать современным требованиям UI/UX дизайна. Внешний вид сайта должен быть выполнен в классическом, сдержанном стиле медицинских сайтов.
- Сайт не должен ассоциироваться со СПА-салонами, массажными кабинетами и прочими околомедицинскими организациями.
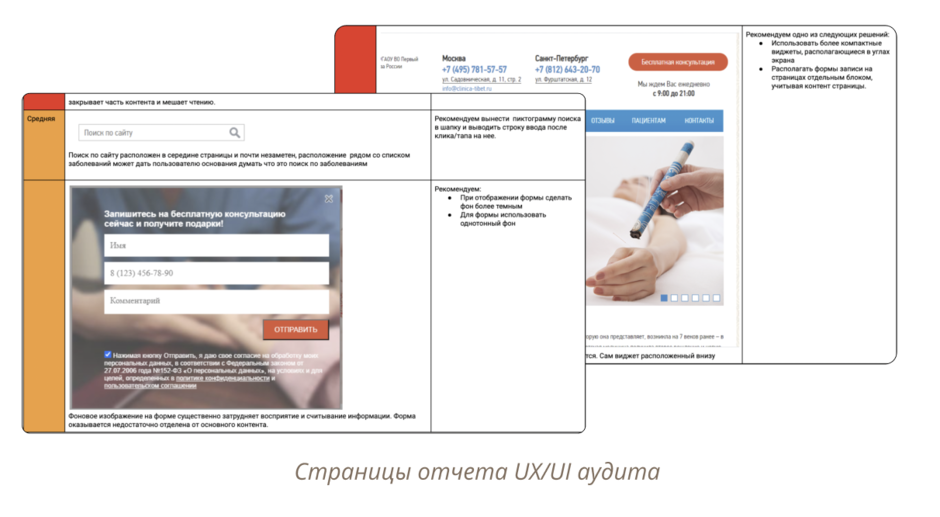
Делаем UX/UI-аудит
Перед тем, как приступить к дизайну, мы выполнили UX/UI-аудит старого сайта. В отчете зафикисировали слабые места и рекомендации по улучшению.
Задачи аудита следующие:
- Выявить недостатки навигации на сайте.
- Подготовить пользовательские сценарии поведения на сайте.
- Выявить причины низкой конверсии на сайте.
- Подготовить список рекомендаций по улучшению юзабилити и навигации по сайту.

Главная рекомендация:
Люди хотят ознакомиться с услугами клиники и узнать об особенностях восточной медицины подробнее. Информация должна быть подана коротко и интересно. Большие полотна текста почти никто не читает. Требуется визуальное повествование.

Полученные данные аудита помогли нам сформировать список задач для работы над новым дизайном.
Основные проблемы
- Сайт выглядит слишком строгим и консервативным, он лишен индивидуальности и не цепляет.
- Мало внимания уделено обработке основных возражений, которые есть у посетителя по отношению к восточной медицине. Для части аудитории иглоукалывание, остеопатия и прочее — это нетрадиционные методы лечения. Нужны конкретные этапы убеждения пользователя.
- На изученных страницах нет фото интерьеров клиники, что тоже вызывает недоверие.
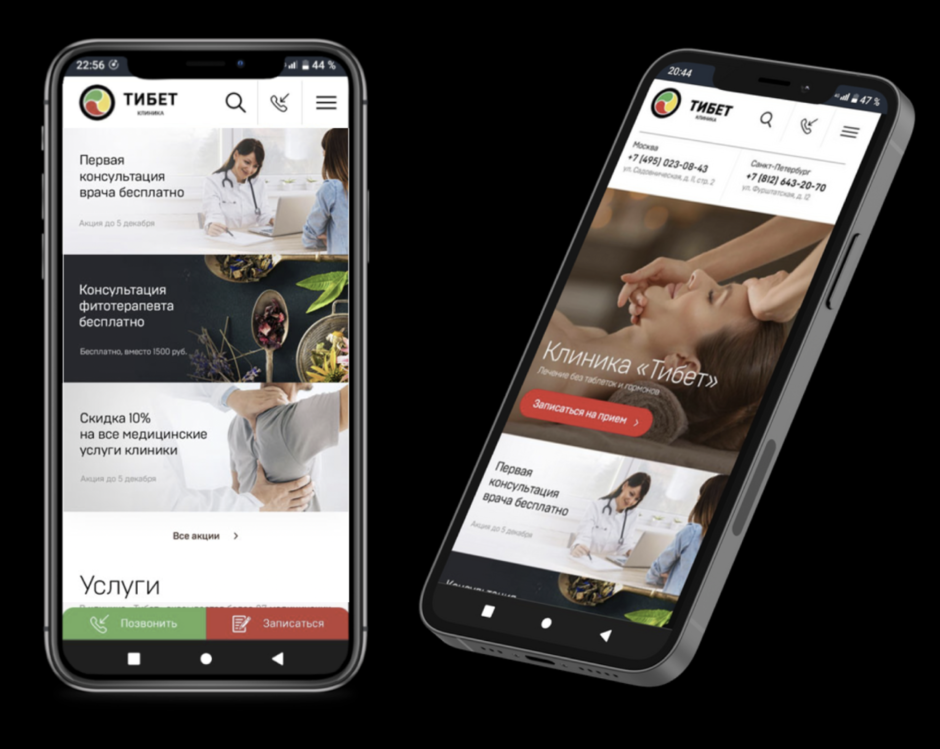
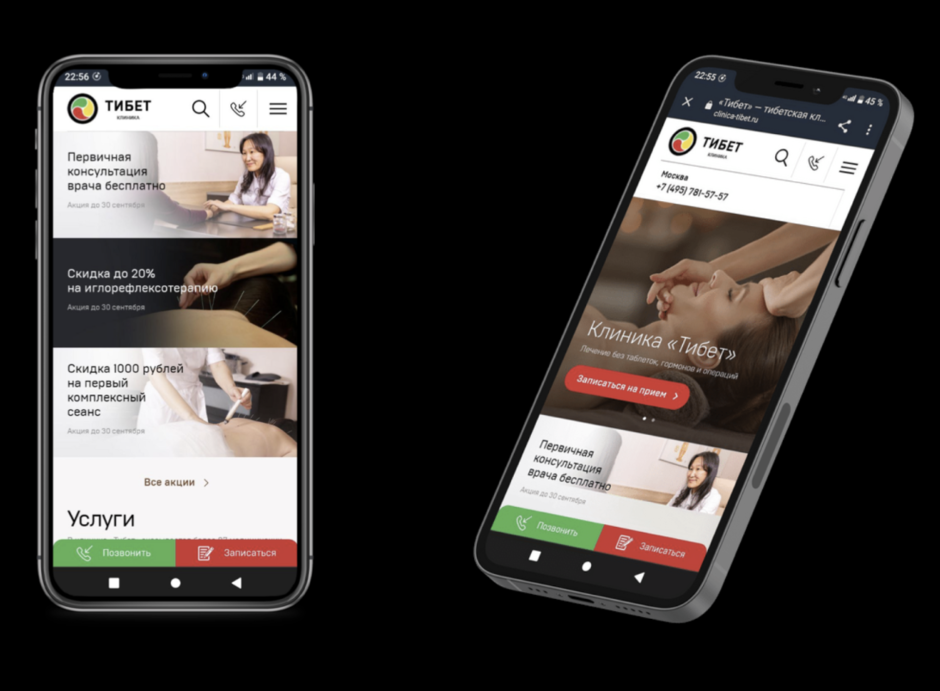
- Около 75% аудитории приходит на сайт с мобильных устройств. Адаптивность сайта реализована не очень удачно, нужно переделать версию для
- Компоновка страницы в несколько колонок выглядит устаревшей. Нужно перерабатывать структуру, чтобы уменьшить процент отказов.

Готовим концепцию дизайна
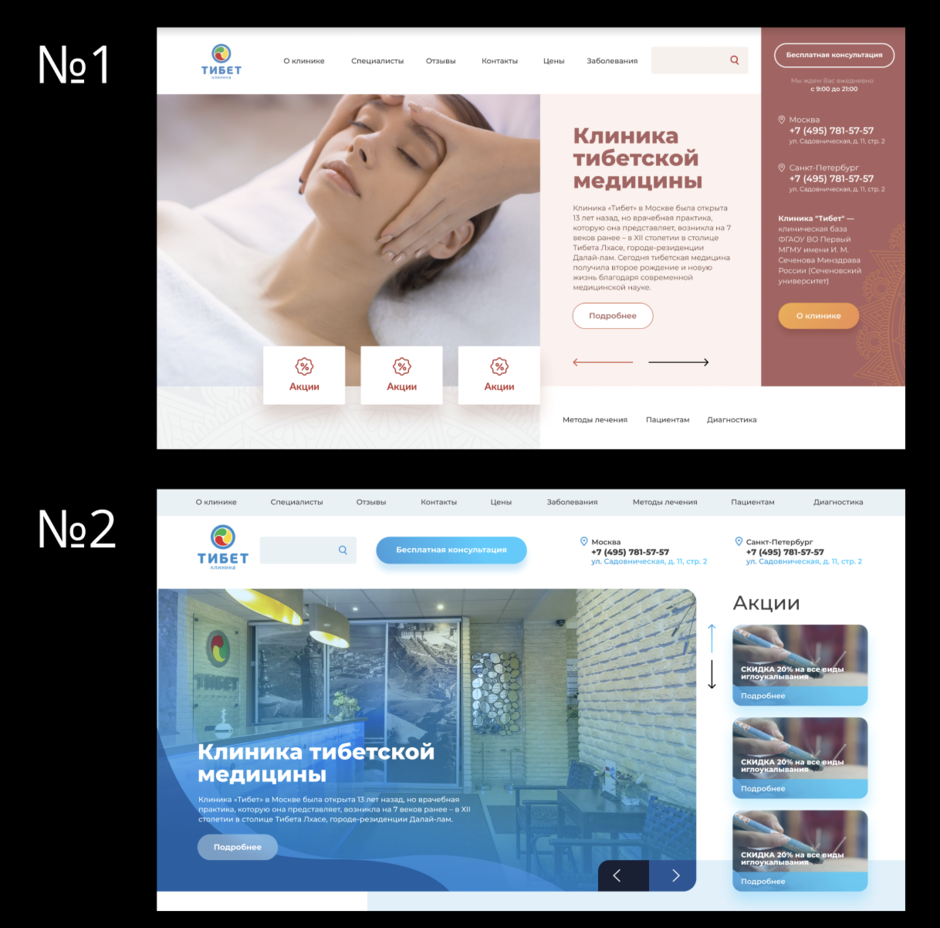
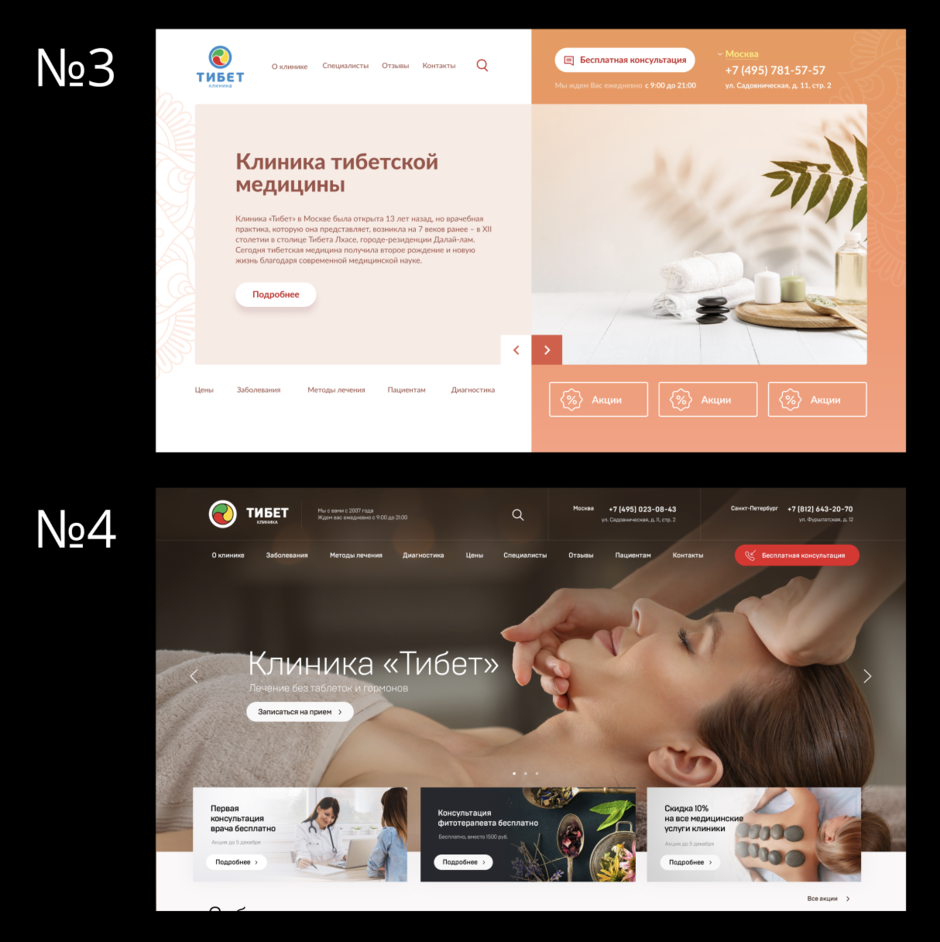
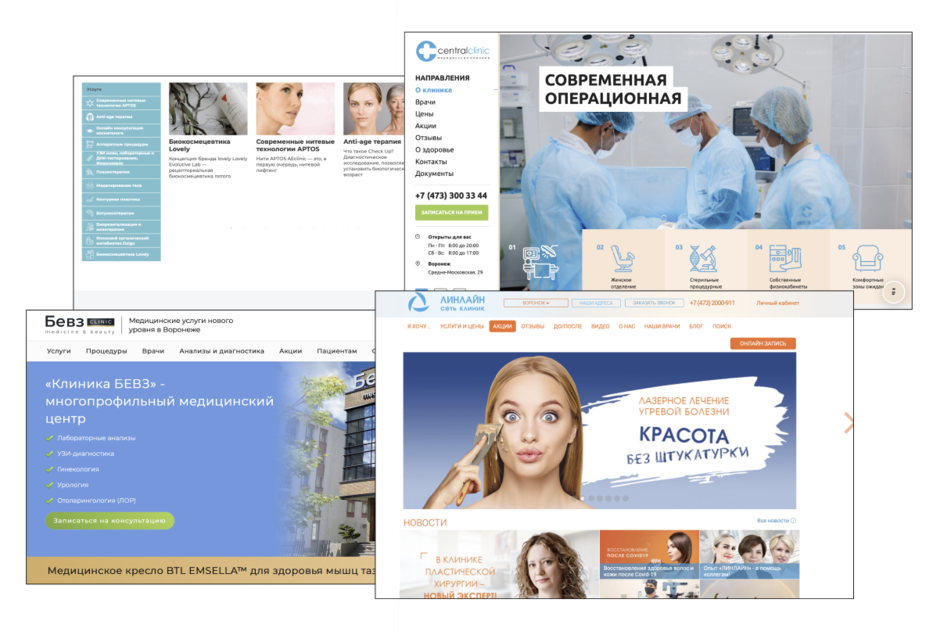
Мы подготовили несколько вариантов с разными дизайнерами и показали их заказчику.


Клиент одобрил вариант №4. Берём эту концепцию для дальнейшей проработки дизайна.
Готовим палитру сайта
Большинство современных медицинских сайтов оформлены в «холодных» голубых и синих тонах.

Старый сайт клиента включал сразу несколько цветовых вариаций — от голубого и ярко-синего до зеленого и светло-коричневого. Все это путало посетителя и мешало нормальному восприятию контента.

Мы решили использовать в качестве основного цвета — светло-коричневый. Он соответствует формату клиники, явно отличающемуся от традиционных больниц и поликлинник.

Светло-коричневый цвет ассоциируется с востоком и восточной культурой. В качестве фона оставили приглушенный серый цвет.

Для конверсионных элементов мы решили использовать яркий и контрастный красный цвет.

С выбором основных цветов сайта завершили. Приступаем к проработке основных шаблонов сайта.
Разработка макетов страниц

Главная страница
Основной проблемой главной страницы было отсутствие логической структуры. На первых экранах размещена вся возможная информация, которая хаотично «вываливается» на пользователя.

Главная страница cтарого сайта
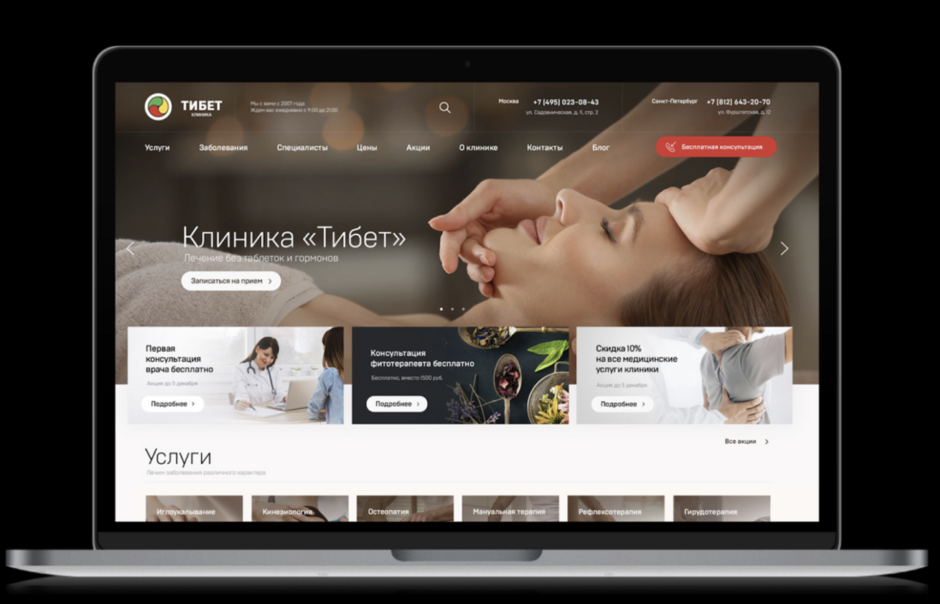
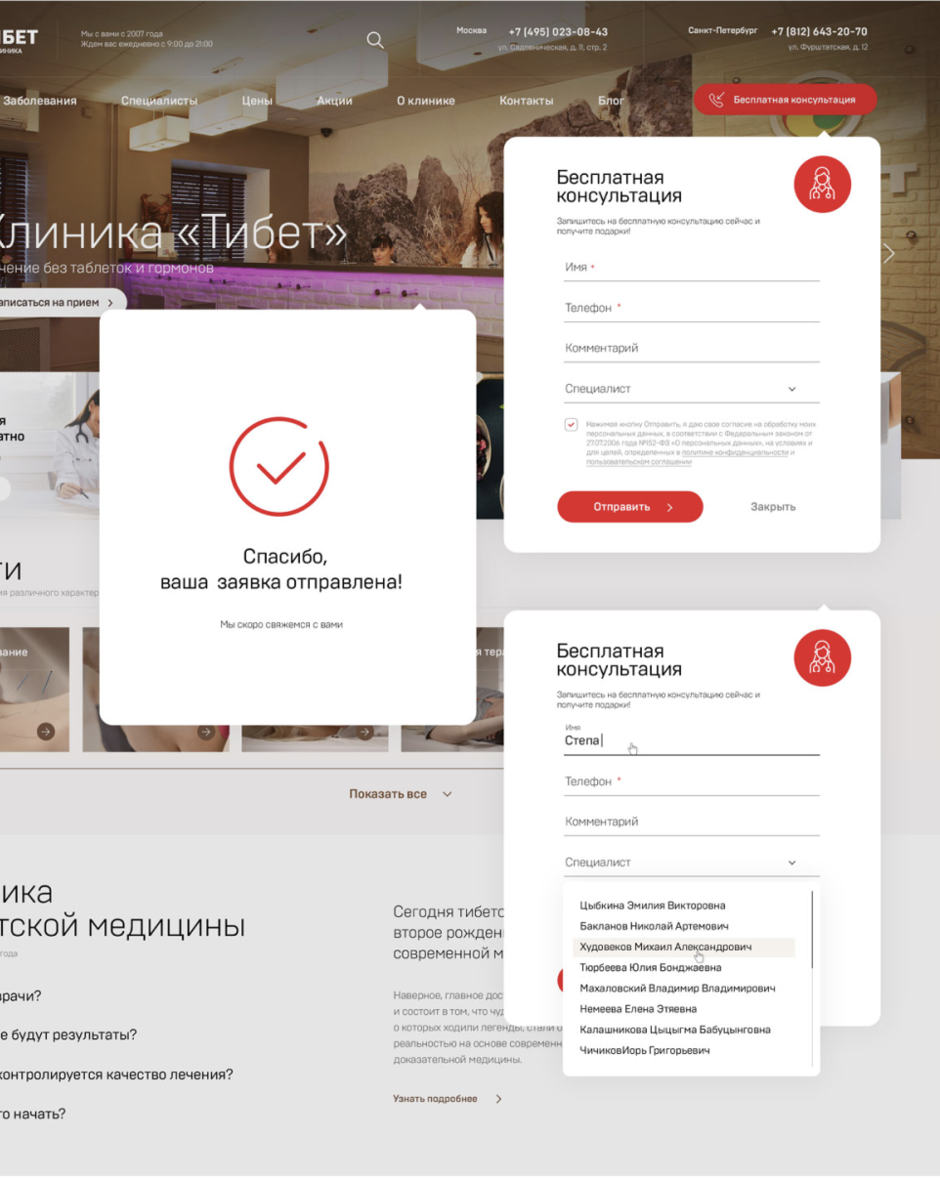
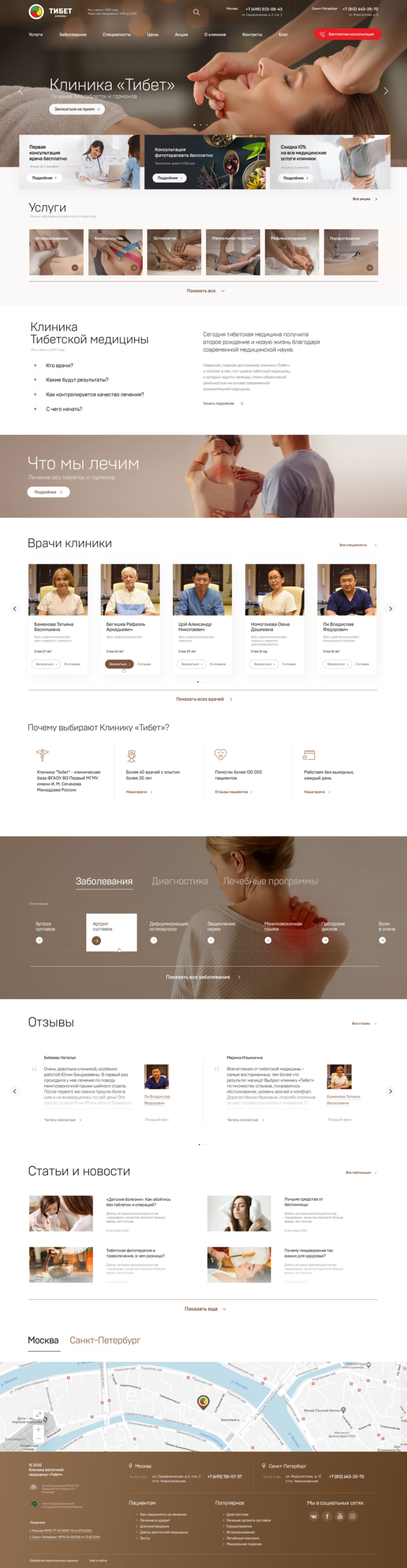
Мы структурировали информацию на странице: в первый экран вывели офферы, влияющие на конверсию, а далее по степени важности для пациента блоки.

Новая главная страница
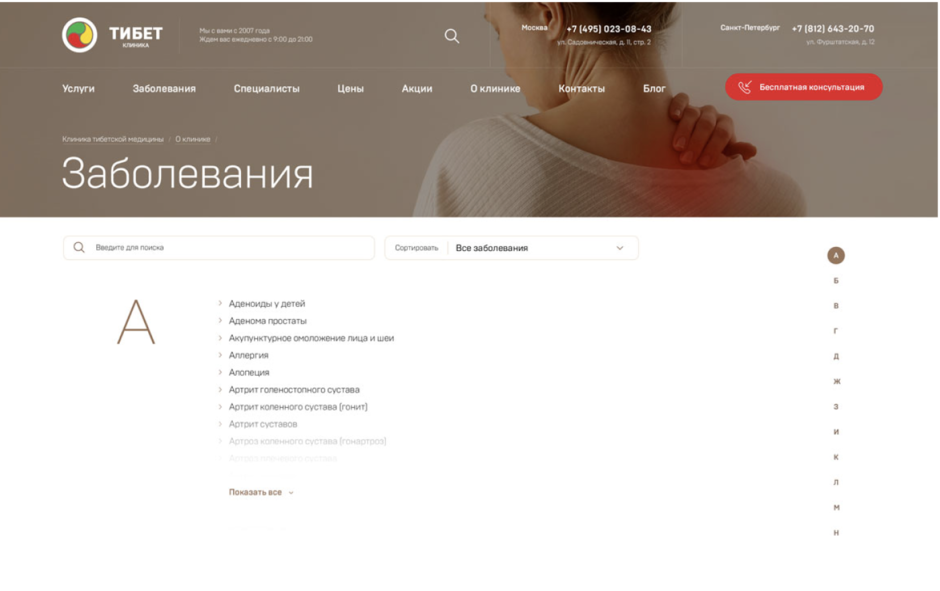
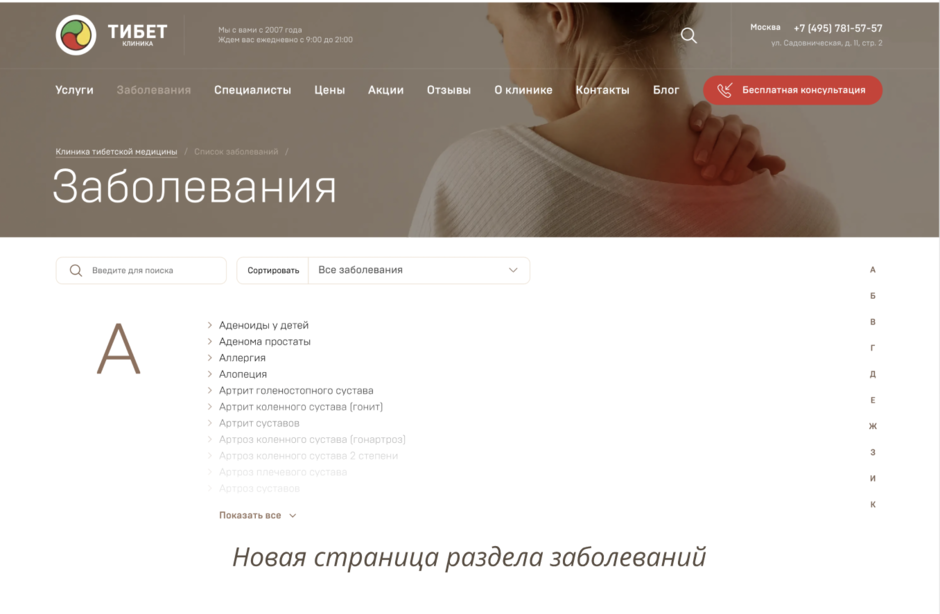
Раздел заболеваний
На старом сайте в данном разделе группировка заболеваний была сделана примитивно: под каждую букву алфавита была создана страница без контента с собственным URL. Что создавало излишнюю вложенность для SEO. Мы избавились от этого мусора, а группировку настроили в рамках страницы раздела.
Сделали алфавитный указатель, добавили возможность поиска. Пользователь может сразу перейти к необходимому заболеванию без лишних кликов по категориям и алфавитным страницам.

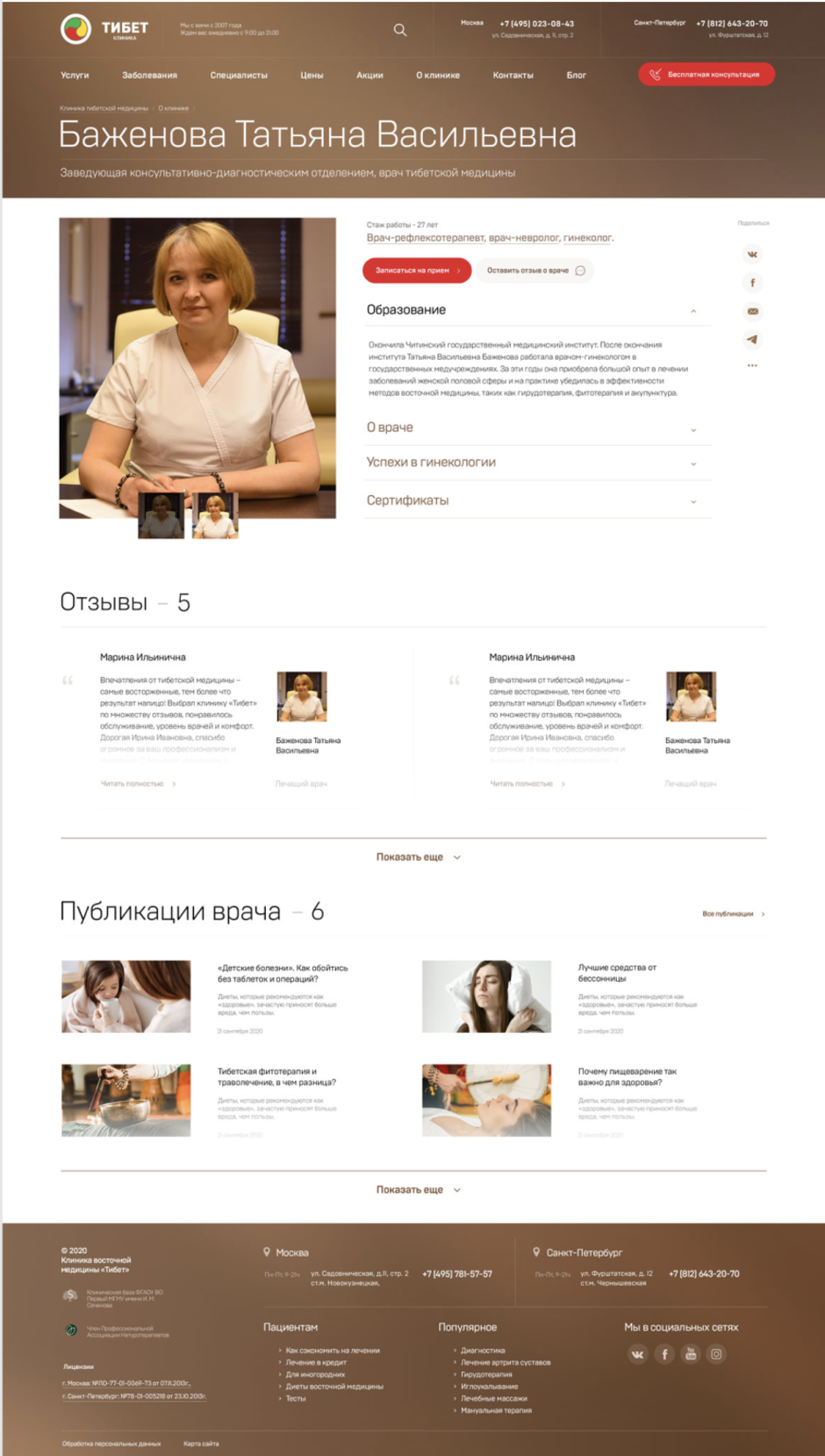
Страница врача
Структурировали информацию о врачах и привели ее к единому виду во всех карточках (образование, сертификаты, награды и т.п.). Вывели отзывы о враче, а так же его публикации из блога, что повышает уровень доверия к специалисту в глазах пациента.
Чтобы фотографии врачей были в едином стиле — организовали фотосессию. Наш фотограф приехал с оборудованием и сделал профессиональные фото всех специалистов (~15 минут на врача), интерьеров клиники, а так же процесса оказания некоторых услуг.

Новый шаблон карточки врача
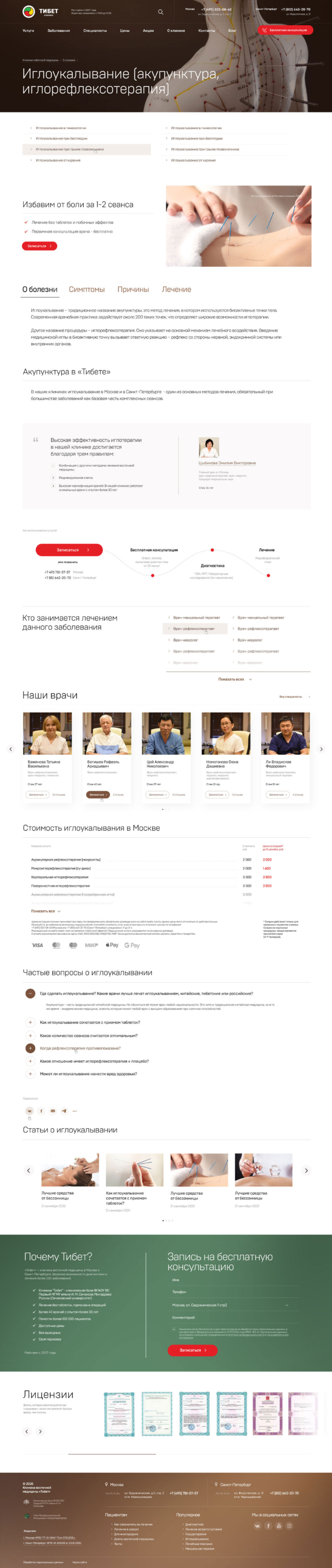
Страница услуги
Страница с услугой на старом сайте была слишком перегружена информацией и не структурирована с точки зрения принципа цикла продаж.
При скролле разделы сливались друг с другом, так как имели однотипное оформление. Пользователь не мог за что-то «ухватиться», из-за чего увеличивался показатель отказов.

Новый шаблон страницы услуги
Это лишь часть работы над основными шаблонами сайта. Все их, конечно же, в кейсе мы показывать не будем, но вы можете посмотреть готовый рабочий сайт. 🙂

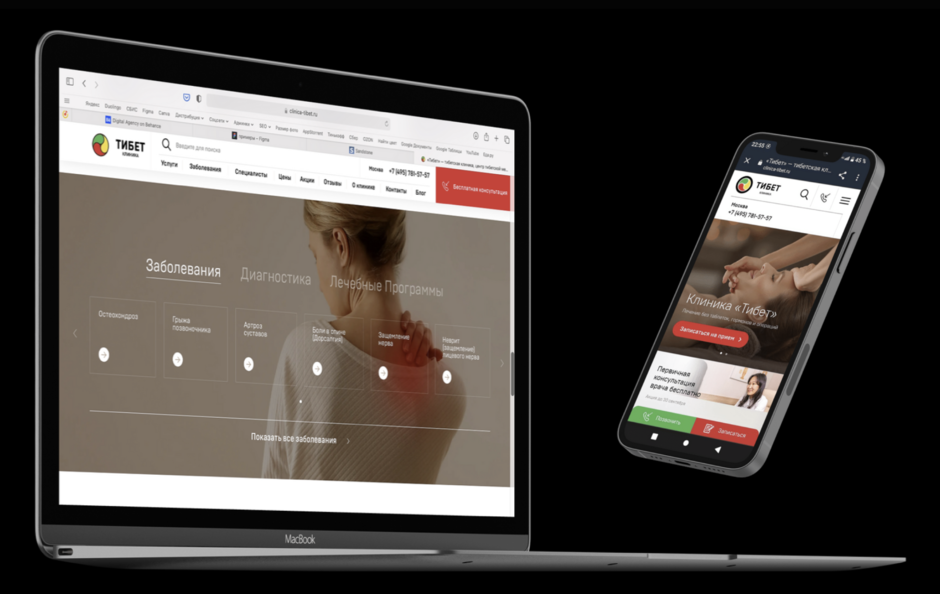
Готовый дизайн мы сверстали и протестировали в разных браузерах и на разных устройствах. Сверстанные макеты интегрировали с движком 1С-Битрикс. Параллельно перенесли важный контент со старого сайта (более 500 страниц), провели финальную проверку и выкатили сайт на рабочий домен. Пять месяцев и сайт готов.
Мы внимательно следим за поведенческими показателями пользователей, замеряем разницу и проводим новые эксперименты с интерфейсом. Сразу после релиза показатель отказов снизился, а конверсия значительно подросла.

Приходите к нам за сайтом, который создается на основе твердых данных из исследований и многолетнего опыта работы с медицинским бизнесом!

Перейти на сайт
Полный текст статьи читайте на CMS Magazine


