ЗаказчикСобственная разработкаЗадачаСделать профессиональные инструменты? motion-дизайна доступными любому пользователю по цене и простоте работы

У пользователей качественное видео ассоциируется со сложностью съёмки, долгим созданием и высокой ценой. Основная идея приложения «Киноподарки» — сделать доступнее поздравительные и памятные видео профессионального качества. Исходя из основной идеи, мы выделили несколько моментов, на которые обратили особое внимание при создании:
- Удобный интерфейс приложения
- Интеграция с соц сетями
- Понятные видеошаблоны
- Доступная цена видео
- Быстрый рендеринг
Процесс создания приложения
Процесс создания приложения был реализован в 8 этапов. Постараемся рассказать про основные шаги на этапах.
1 этап — Продуктовая аналитика
- Построили продуктовые гипотезы
- Анализ рынка, расчет unit-экономики и бизнес-моделей
- Проверили гипотезы, скорректировали работы
- Реализация MVP
- Провели «коридорные тесты»
- Настроили системы аналитики, каналы сбора фидбэков
2 этап — Проектирование
- Составили функциональные требования к MVP
- Составили UX-прототип
- Отрисовали интерфейс
3 этап — Разработка
Разработали MVP мобильного приложения, back-end, рендер-ферму
4 этап — Тестирование
- Тестирование (функциональное, нагрузочное)
- Провели UX-тестирование
- Провели закрытые beta-тесты
5 этап — Работа с контентом
В рамках даного этапа мы подготовили необходимый контент.
6 этап — Корректировка
Внесли корректировки в MVP
7 этап — Маркетинг, работа с продуктом
- Провели soft-launch на выбранные сегменты
- Обработали аналитику и фидбэк
- Скорректировали сегменты, бизнес-модели
- Провели тестовые рекламные кампании, вывели на рынок
- Продолжаем искать точки роста продукта
8 этап — Техническая поддержка
Организовали техническую поддержку
Результат
В результате мы разработали мобильное приложение (на платформе iOS) для создания видеоподарков высокого качества из фотографий. Функции приложения:
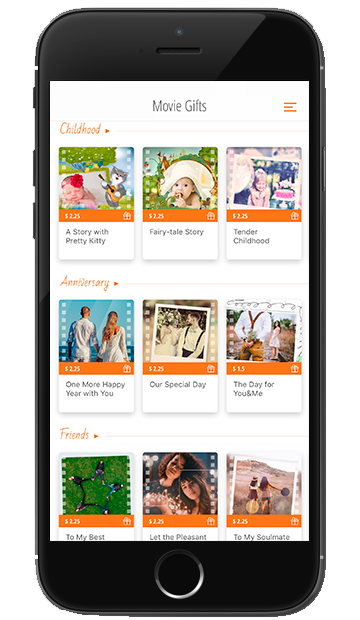
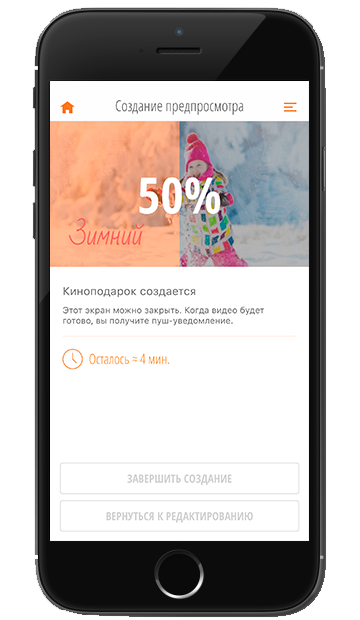
Мультиязычность: приложение работает на русском и английском языках
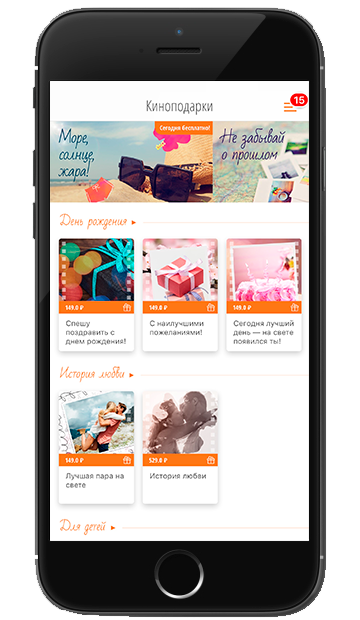
28 шаблонов видео на выбор по различным тематикам Full HD качества


Видеошаблоны не больше 1 минуты
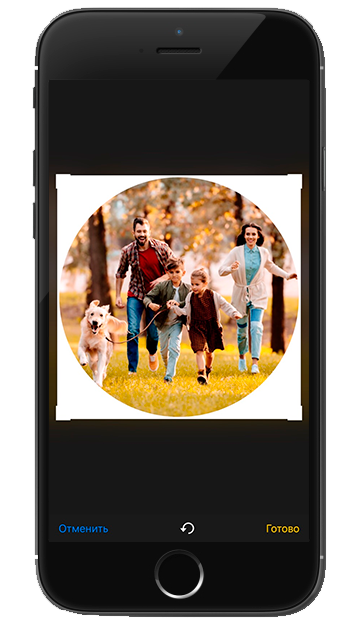
Редактирование фотографий

Push-уведомление о готовности видео
Возможность скачать видео на телефон, посмотреть из браузера, поделиться в социальных сетя
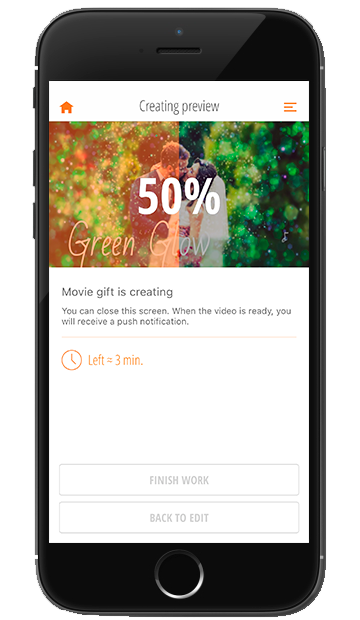
Предварительный рендеринг — не более 5 минут


Полный рендеринг — не более 30 минут
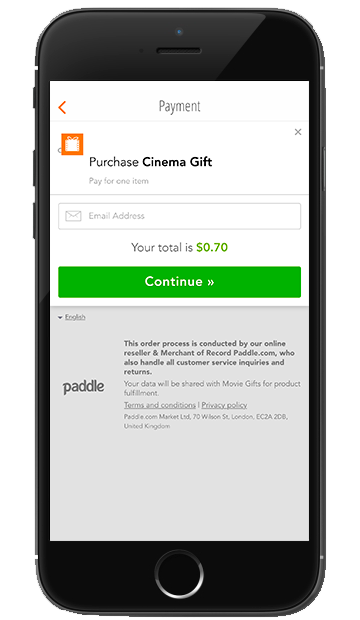
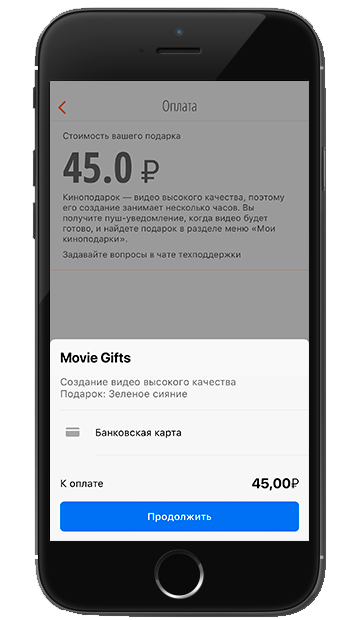
Стоимость видео — 5–10% от средней стоимости съемки видеоролика


Суточная производительность системы — 5000 рендерингов до 1 минуты. Может быть увеличена при необходимости на 2–3 порядка благодаря использованию облака Amazon.
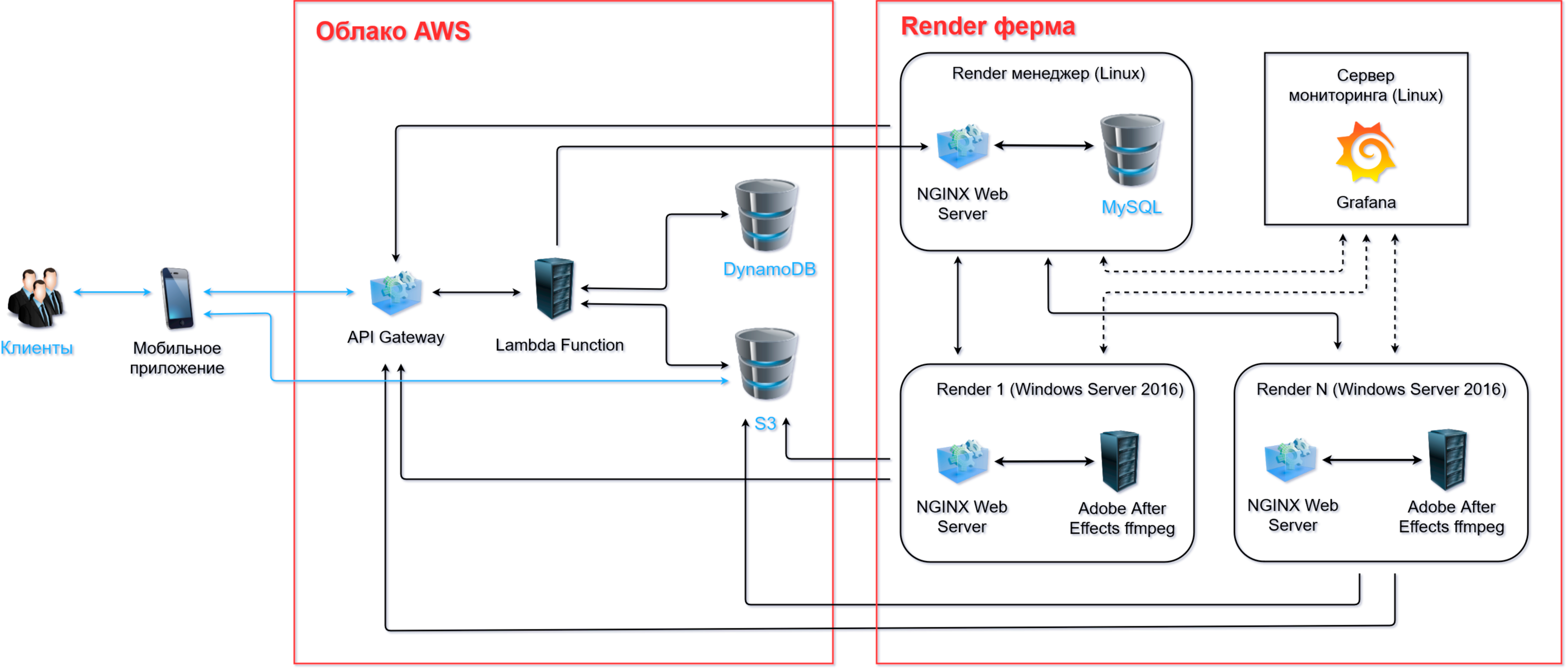
Архитектура приложения
iOS/Android? приложение связывается с облаком? Amazon? для получения информации о доступных шаблонах. Пользователь выбирает понравившийся шаблон и заменяет изображения и текст на необходимые ему. Задание отправляется в облако? Amazon? и проходит валидацию по корректности заполнения оплате.
После скрипт отправляет задание на? Render-ферму. Сервер-менеджер фермы производит валидацию и в зависимости от типа задания (превью/рендер) и текущей нагрузки выбирает сервер для? рендеренга. Сервер,? получивший задание,? выполняет замену текстов и изображений в шаблоне и выполняет рендер (с помощью? Adobe? After? Effects). Далее сервер выполняет конвертацию итогового? видео-файла? в форматы HLS и MP4 (с помощью? ffmpeg) и производит заливку полученных файлов в облако? Amazon. На каждом этапе работы с заданием происходят обновления статусов, выводящиеся? push-уведомлениями пользователю.

Перейти на сайт
Полный текст статьи читайте на CMS Magazine


