ЗаказчикНациональный исследовательский университет «Высшая школа экономики» (НИУ ВШЭ)ЗадачаРазработать дизайн-систему для сервисов Вышки
Разработка собственной дизайн-системы все больше и больше из новомодной прихоти становится острой необходимостью, и не только для частных корпораций (вроде Яндекса и Банка «Тинькофф»), но и для государственных организаций. Тем более когда речь идет об одном из самых инновационных университетов страны, который задает тон всем остальным в диджитал сфере.
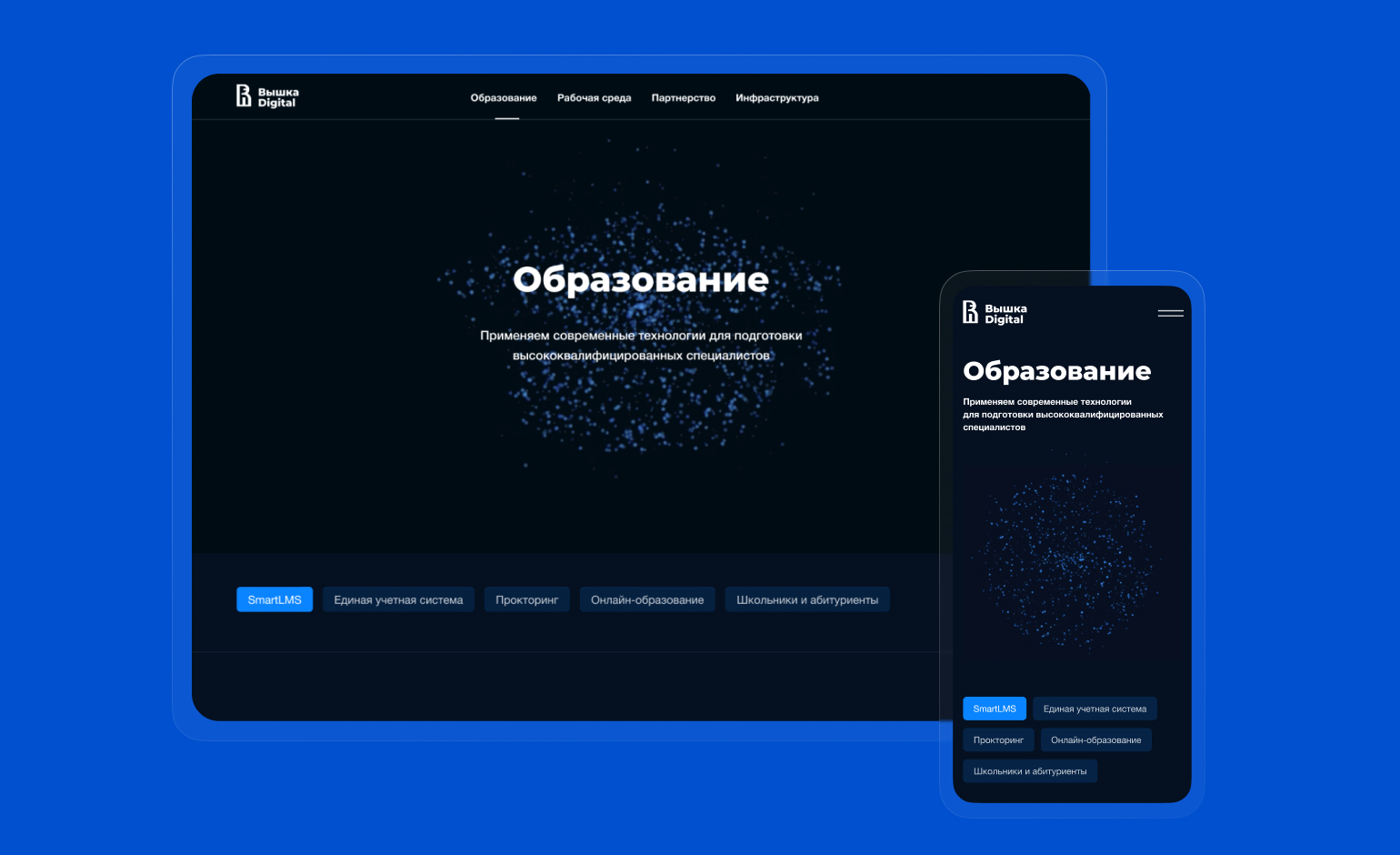
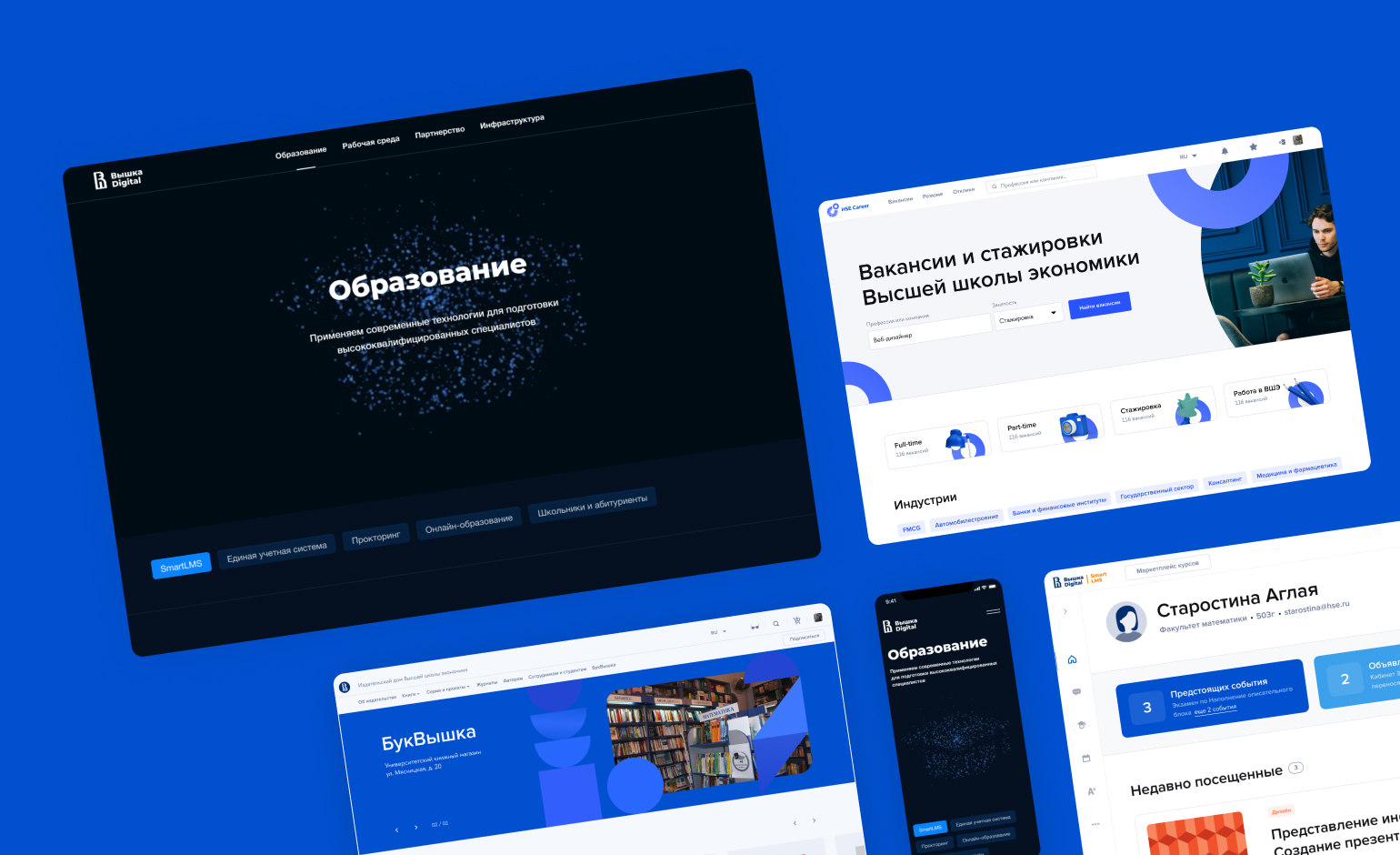
Вышка один из наших клиентов и мы довольно неплохо разбираемся в ее проблемах. У ВШЭ есть множество сервисов, от сайтов факультетов и отдельных направлений и школ до собственных цифровых проектов, как «Вышка.Digital». Все они стилистически должны принадлежать к одному семейству, быть узнаваемыми вышкинскими продуктами, сохраняя при этом и свою изюминку.
Именно для таких случаев и создается дизайн-система, которая, как набор кубиков лего, позволяет легко и быстро собирать качественные и узнаваемые продукты.

Проблема: Создание дизайн-системы — процесс почти бесконечный, требующий постоянных обновлений и исправлений. Сложно не только начать работу, но и определить конкретные цели, от которых напрямую зависит важное решение — с чего же начать эту работу, какие части проработать в первую очередь?
Решение: Нашей главной целью с самого начала работы было покрыть как можно большее количество сервисов ВШЭ. Поэтому мы начали работу с комплексного анализа всех имеющихся продуктов — сайтов, подразделений, отделений.
Далее мы приоритезировали компоненты дизайна всех продуктов по частоте их использования, также мы обращали внимание на то, каких элементов недостает, а какие и вовсе лишние. После мы начали разработку разных блоков по разработанной приоритетности, выпуская их как продуктовые фичи, каждый по отдельности, создавая и наполняя библиотеку блоков.

В итоге получилась дизайн система, включающая в себя:
Общие принципы подхода к дизайну — основные правила работы дизайн-системы, набор простых вводных, который сужает пространство выбора на самом начальном этапе разработки продукта.

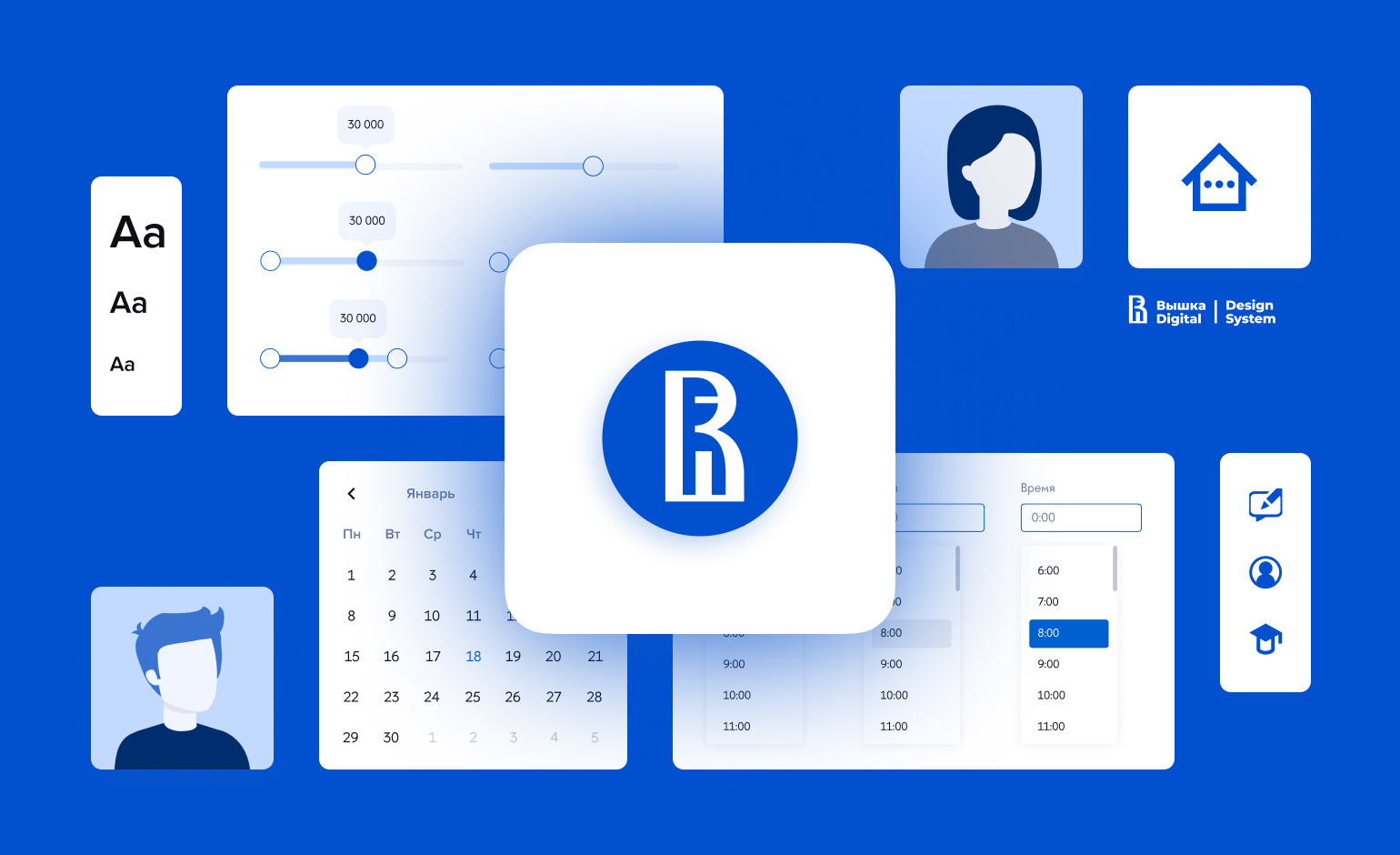
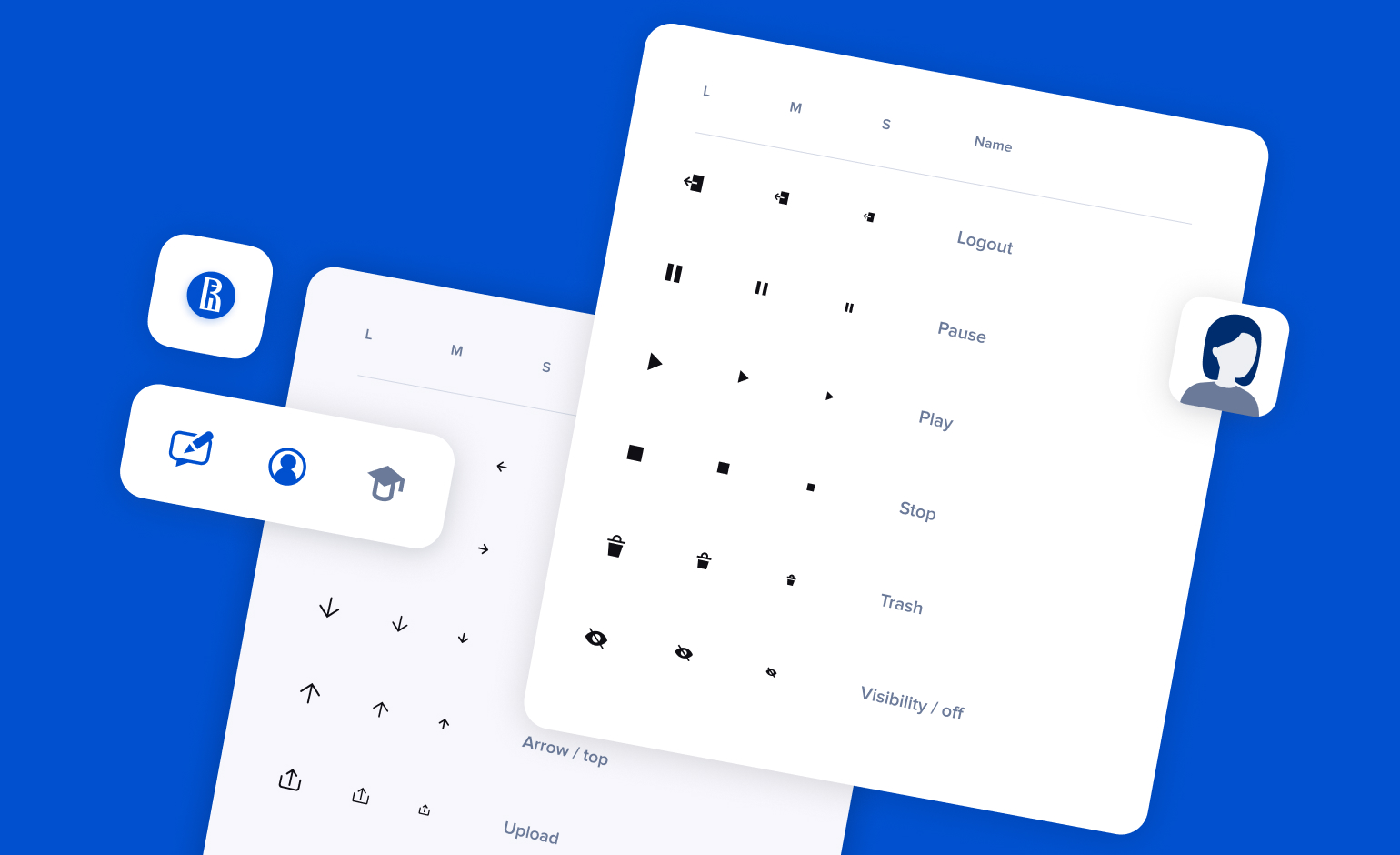
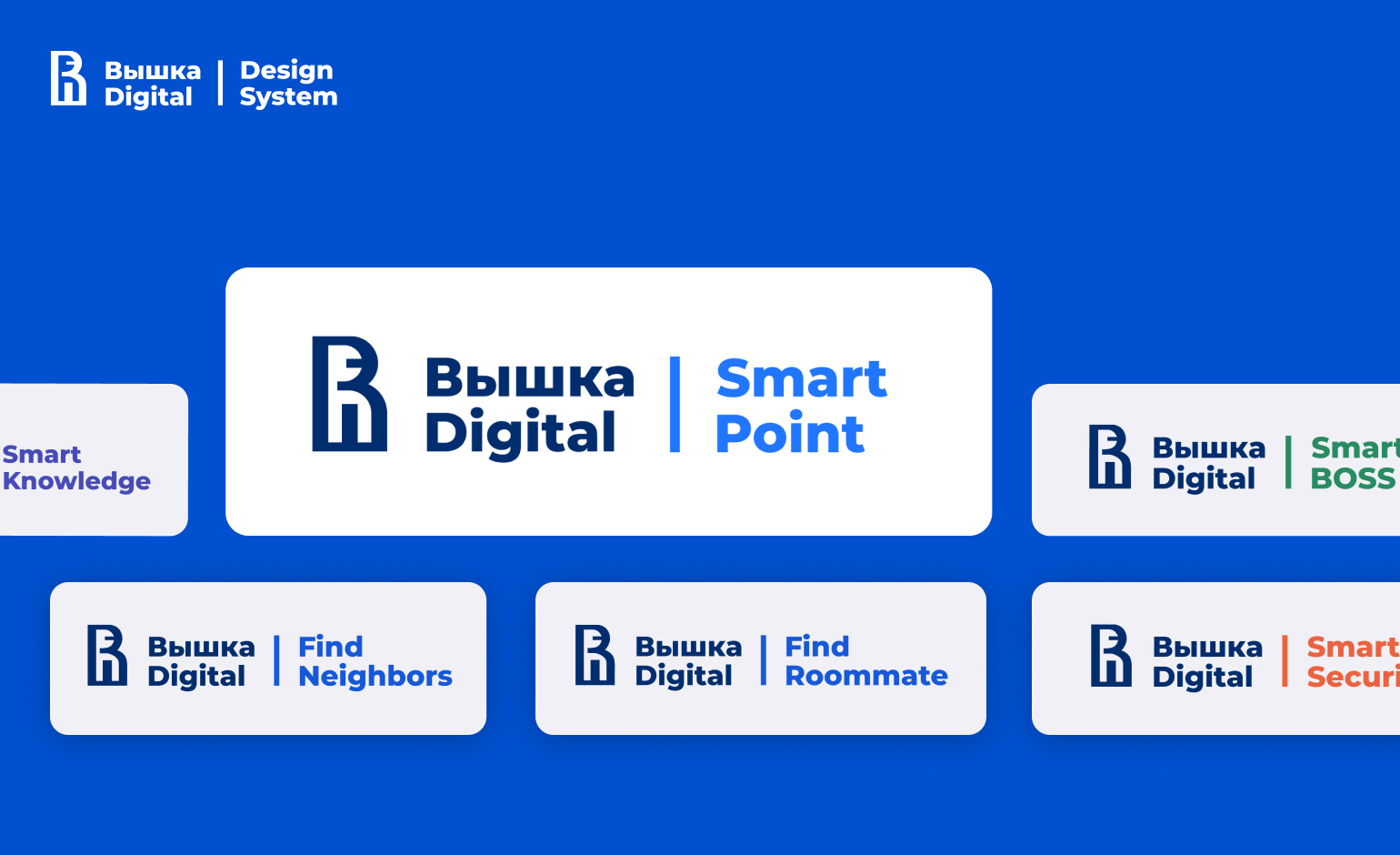
Визуальный язык — логотип, иконки, паттерн, слоган и т.д. — набор визуальных констант, кубиков лего, обеспечивающих внешнюю узнаваемость и схожесть разных продуктов. В начале мы создали отдельные логотипы для онлайн-продуктов Вышки. Иконки, подогнанные под единые стандарты размера, жирности и цвета, выглядят органично и привычно для пользователя, переходящего с десятков разных страниц, но не теряющего основные элементы управления на странице. Все иконки разработаны в черном цвете, так что дизайнеры Вышки могут окрашивать их в любые цвета.

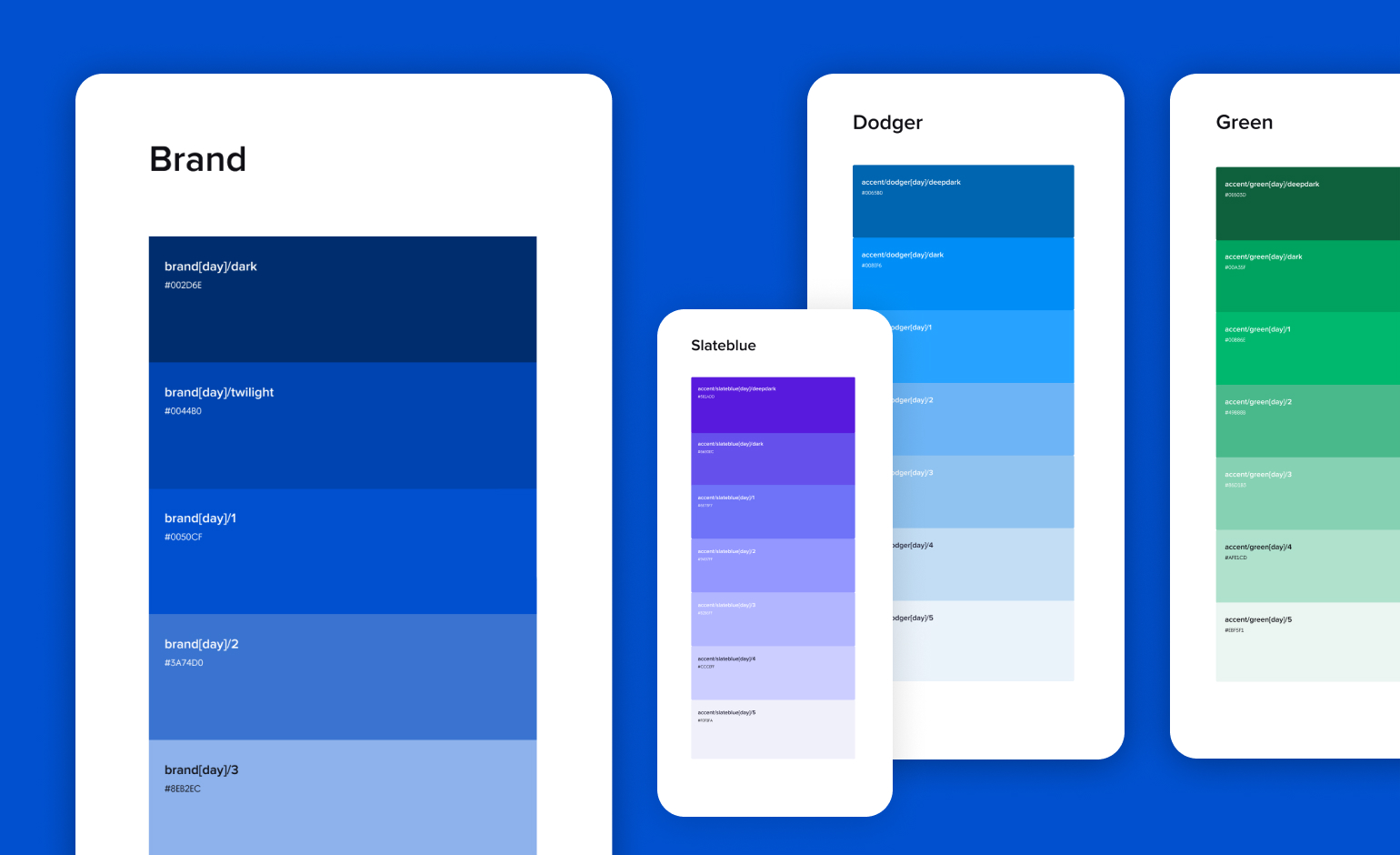
Дизайн-токены — цвет, типографика, модуль и сетка, размеры и отступы, прозрачность, закругление углов — это базовые элементы визуального языка. Цвет, например, собран в брендовой вышкинской палитре цветов, с ее помощью выделяется основной посыл страницы. При разработке дизайнеры могут задавать уже имеющиеся цветовые коды из нескольких десятков, а не сотен тысяч вариантов. Цветовая палитра разработана под все случаи, а подробная инструкция дает подсказки, где и какой оттенок лучше использовать. Шаг поставлен таким образом, что каждый из цветов отлично становился ховером для другого.

Библиотека компонентов — технические блоки интерфейса, атомы, из которых разработчики собирают страницы и макеты вместе с их состояниями, вариациями и размерами для различных ситуаций. UI-кит обеспечивают схожесть поведения страниц и идентичность сценариев взаимодействия разных продуктов, создают чувство единого вышкинского семейства.
Инструкции по использованию системы для дизайнеров — набор технических правил, которые позволяют всем говорить на одном языке и передавать информацию быстро и понятно между дизайнерскими командами разных продуктов, а также между дизайнерами и разработчиками.
Все это приводит к единообразию, а, с другой стороны, сохраняет за отдельными продуктами поле для творчества, ограничивая его основными принципами и постулатами, которые лежат в основе всей системы и гарантируют ее узнаваемость у потребителя. А дизайнеры, в свою очередь, экономят время и усилия, при этом получая на выходе более качественный продукт.
Проблема: создание новых диджитал-продуктов одного бренда сопряжено с рядом затрат — сборка нового сервиса требует много времени дизайнеров и разработчиков. При этом увеличиваются риски — любые изменения или правки в продукте также нужно будет долго согласовывать, разрабатывать и тестировать.
Решение: дизайн-система значительно снижает затраты вообще всего при реализации новых продуктов. Дизайнеры могут создавать схематические наброски из готовых базовых элементов библиотеки, не затрачивая много сил и времени на разработку, согласования и исправления — готовые элементы системы уже одобрены и протестированы. Ускоряется и работа разработчиков. В среднем, создание сервиса с помощью блоков дизайн-системы снижает время производства новых продуктов до 2-х дней. А UI-киты позволяют создавать макеты с высокой точностью и скоростью и значительно снижают риски — ведь они дают возможность посмотреть, как дизайн будет выглядеть в жизни, сразу отметить его слабые места и быстро исправить с помощью готовых блоков. С UI-китом можно быстро собрать два, три варианта и протестировать их.

Во-вторых, разработанная дизайн система упрощает взаимодействие пользователей, уже знакомых с экосистемой ВШЭ.
Проблема: дизайн — это важно, но самое главное на всех платформах ВШЭ — контент. Проблемно найти баланс между грамотным и выразительным дизайном, который не только бы не перекрывал, но выделял единицы контента.
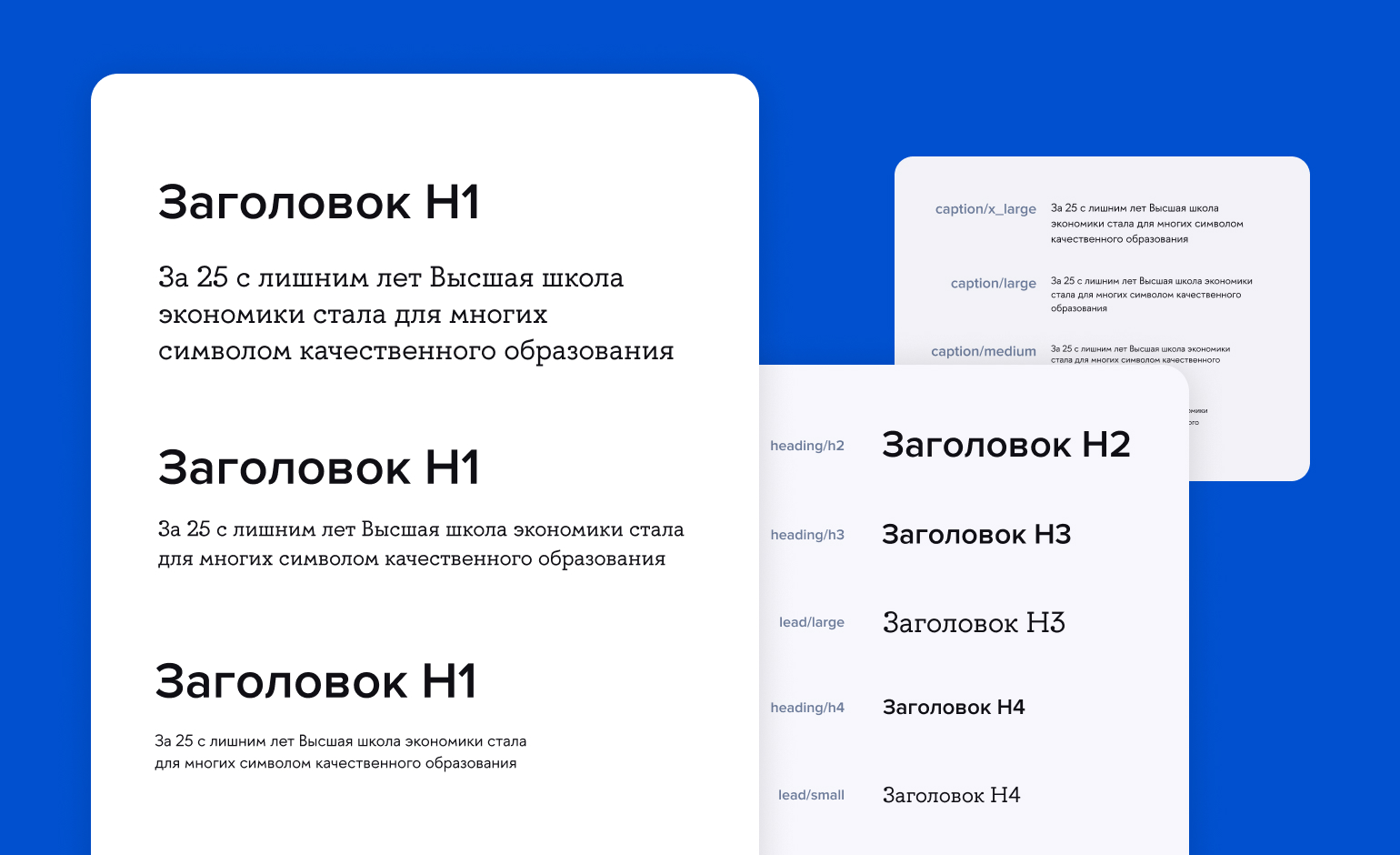
Решение: дизайн-система предполагает детальную работу со шрифтами. Фирменный вышкинский шрифт, HSE Sans, разработан под разные ситуации — заголовки, подзаголовки, подписи, мелкий шрифт для особых случаев и т.д. Помимо самого шрифта, дизайн-система регулирует длину строк, межстрочный интервал, отступы между блоками и компонентами, жирность и другие важные детали, обеспечивая сохранность фирменного стиля.

В дизайн-системе существуют и другие инструменты работы с контентом, как адаптивные экраны, цветовое и теневое оформление, ограниченная палитра цветов. Никаких ярких и выбивающихся оттенков, лишних столбцов или крупных изображений там, где они не нужны. Все это помогает контенту грамотно отображаться и читабельно выглядеть.
Здесь мы перечислили только основные элементы и процессы работы, из которых уже понятно, что дизайн-система это незаменимый инструмент, позволяющий экономить время, усилия, значительно снижающий риски. Но главное ее достоинство — это ограничение полета фантазии четкими и ясными принципами, отражающими сам бренд и его базовые опоры, но при условии сохранения значительной творческой свободы.
Но стоит помнить, что дизайн-систему нельзя разработать раз и навсегда. Созданная библиотека всегда должна обновляться, а все участники системы должны быть в курсе всех апдейтов и говорить на одном языке. Поэтому очень важно разрабатывать развернутые инструкции, релевантные как для дизайнеров, так и для разрабов во всех цифровых продуктах.
Дизайн-система ВШЭ будет реализована в ближайшее время, и мы постепенно будем приводить под единый знаменатель все университетские цифровые продукты.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
