Какие тренды в веб-дизайне будут на пике популярности в следующем году? Мы в дизайн-студии Магвай неустанно следим за всеми новшествами и с радостью подготовили перевод статьи от экспертов Envato (Envato — австралийская it-компания, которая управляет 8-ю интернет-сервисами, ориентированными на продажу графического контента, такого как: шаблоны для веб-дизайна, графические элементы, 3D-модели и т.д).
Профессионалы из Envato рассказывают о главных тенденциях, на которые следует обратить внимание в 2021 году.
Веб-дизайн прошёл огромный путь за последние несколько лет. Эта практика существует на стыке творчества и технологий — двух наиболее быстро развивающихся отраслей в мире, поэтому неудивительно, что в веб-дизайне постоянно появляются новые тренды. Итак, какие же последние тенденции в веб-дизайне?
-
Тёмная цветовая схема
-
Коллаж
-
Антидизайн
-
Минимализм
-
Органический дизайн
-
Иллюстрации
-
Функциональность, инклюзивность и доступность
-
Моушн-дизайн и интерактивность
-
3D и геометрический дизайн
В веб-дизайне всегда будут подходы, которые остаются надолго, например, удобная для пользователя навигация, безопасность данных, быстрая загрузка страниц. А модные тренды будут приходить и уходить. При этом если вы в курсе последних тенденций, стилей и инноваций, ваш сайт всегда будет выделяться среди других даже при условии, что онлайн-экосистема постоянно меняется.
И всё же — от тёмной цветовой схемы до интерактивности: какие популярные тренды в веб-дизайне покорят интернет в следующем году? Мы спросили экспертов из Envato, что отличало классный сайт в 2020, а также их мнение о последних и наиболее удачных тенденциях в веб-дизайне, на которые следует обратить внимание в 2021 году.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru — получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь — выберите и сэкономьте до 30%.
Создать конкурс →
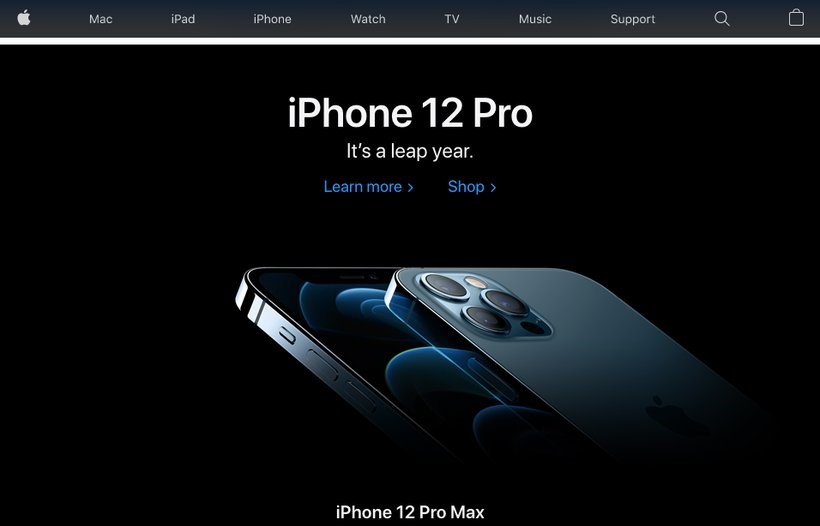
Тёмная цветовая схема
Тёмная цветовая схема — главная страница Apple

Долгое время в веб-дизайне белый фон считался единственным способом создать свободное пространство на сайте или в приложении. Несколько лет назад дизайнеры начали добавлять более тёмные элементы и темы, в 2020 году этот тренд захватил индустрию, и мы ожидаем, что он сохранится и в 2021 году.
Что такое тёмная цветовая схема?
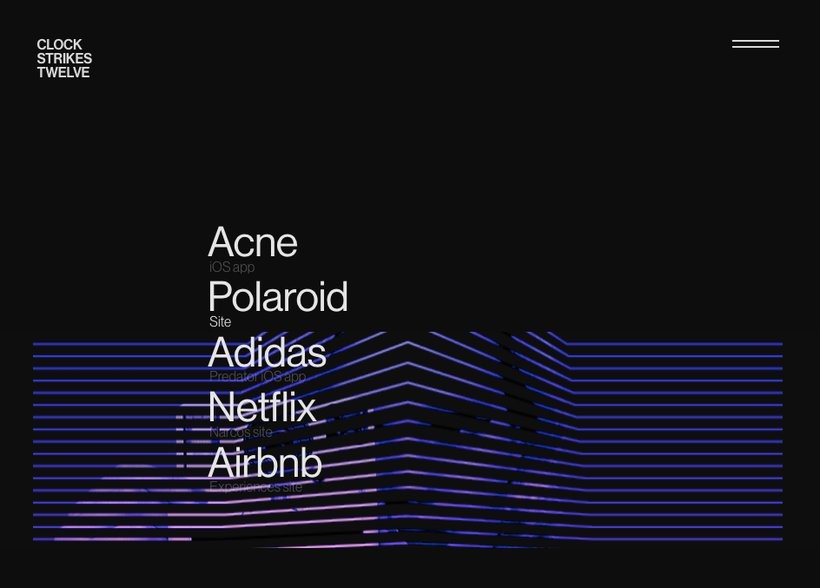
Тёмная цветовая схема — главная страница Clock Strikes Twelve

Крупные бренды, такие как Apple, Hublot, и отдельные дизайнеры, например, Clock Strikes Twelve, для своих продуктов и портфолио используют тёмный фон, так как это отличный способ сделать сайт современным и элегантным. Помимо того, что дизайнеры могут в этом случае поиграть с разными элементами, такими как пастель или неон (два главных тренда 2020 года), исследования также показали, что тёмный режим меньше расходует заряд устройства, кроме того, он лучше подходит для восприятия, поскольку уменьшает негативное воздействие синего цвета на глаза.
«Похоже, сегодня появляется больше продуктов, которые имеют в настройках тёмный режим или ориентированы только на тёмную цветовую схему, это продиктовано исследованиями, в которых изучили воздействие яркого синего света на человека, а также на время автономной работы батареи», — говорит UI-дизайнер из Envato Шон Фихан.
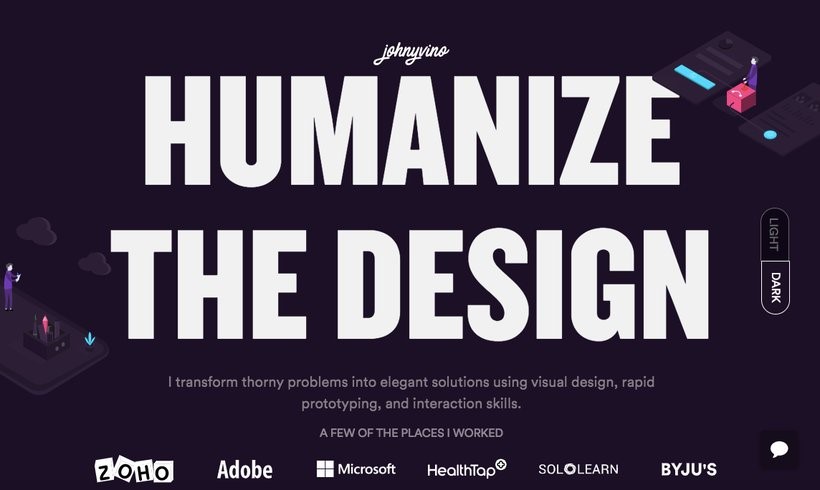
Тёмный режим не только лощёный, элегантный и приятный для глаз, он также увеличивает контраст и делает элементы дизайна более заметными. Вы даже можете добавить на свой сайт переключатель тёмного режима, как показано в этих примерах от Johny Vino, Koos Looijesteijn и Adrian Verde Studio, чтобы посетители могли настраивать сайт под себя.
Переключатель режима — главная страница Johny Vino

«По моему мнению, тёмный фоновый режим — определённо тенденция, которая оказала наибольшее влияние на веб-дизайн в 2020 году, — говорит UX-дизайнер из Envato, Талия Джаннополас. — Благодаря тому, что тёмный режим стал популярным, я уже видела несколько сайтов, где был добавлен переключатель (от светлого к тёмному). Это великолепно и в тоже время так просто, когда пользователь может выбрать настройки, основываясь на своих предпочтениях».
Всё больше и больше неоморфных вариантов с противоречивым UX-дизайном, основанным на скевоморфизме и flat дизайне (такие примеры часто встречаются в интерфейсе iOS или Android), включают опцию тёмного фона, несмотря на то что изначально создавались с использованием исключительно белых и светлых цветовых схем.
Коллаж и смешанные техники
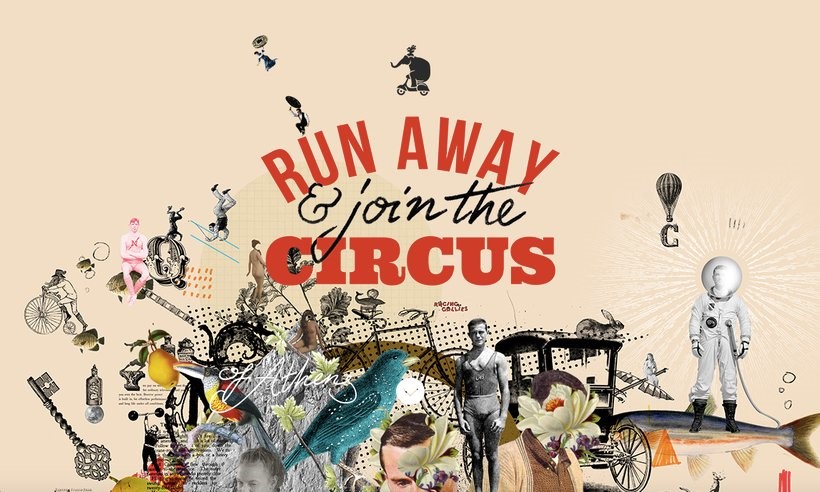
Коллаж — главная страница City Circus

Коллаж — одна из самых популярных тенденций этого года в графическом дизайне и в социальных сетях, этот тренд быстро завоевал популярность и в мире веб-дизайна. Смешанная техника снова в центре внимания благодаря художникам из мира digital и инфлюенсерам, его также приняли многие бренды и веб-дизайнеры, включая Chobani, City Circus и Urban Outfitters.
Что же такое коллаж?
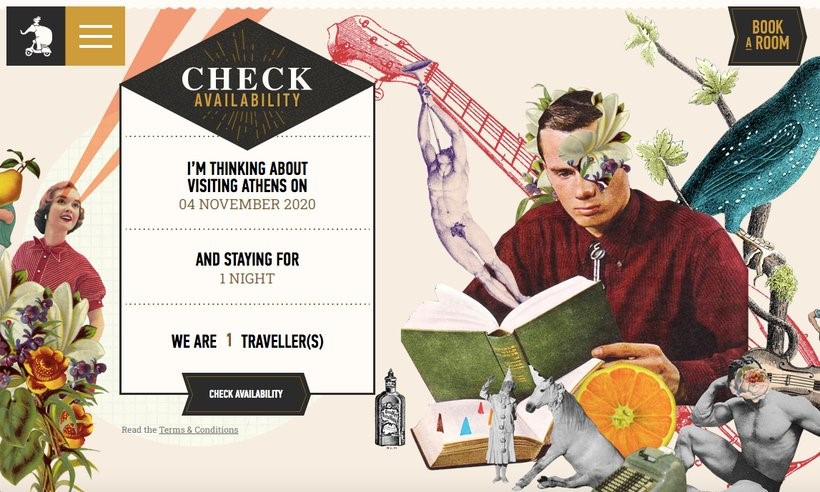
Коллаж — страница бронирования City Circus

Коллаж — это сочетание фотографий, иллюстраций, графики, движущихся элементов и текста, его применяют для создания вдохновляющей и привлекающей внимание эстетики.
Теперь, когда коллаж перешёл в цифровую сферу, он эволюционировал, появились новые элементы: анимированные коллажи, огромные декоративные шрифты, художественные текстуры (такие как мазки кистью) и даже анимированный искажённый текст, всё это даёт невероятные результаты.
«Я думаю, что концепция смешения разных средств будет только набирать обороты в 2021, — говорит Талия. — Многие уже сейчас используют приложения для рисования на iPad и цифровые кисти, имитирующие традиционные краски (например, акварель, масло, гуашь), границы цифрового искусства меняются. Кроме того, удобно, что такие произведения уже на цифровом устройстве, их не надо сканировать или фотографировать, а значит, ими проще делиться в интернете».
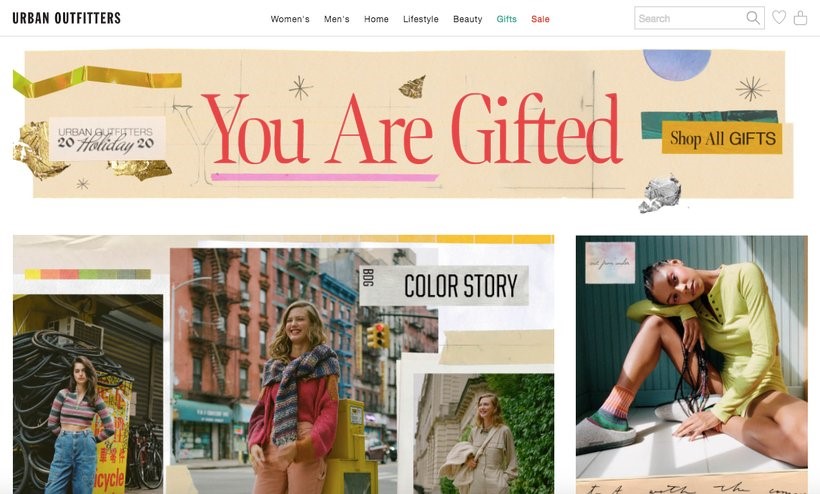
Коллаж — главная страница Urban Outfitters

Коллаж — это тренд, который хорошо сочетается с минималистичным UX-дизайном или даже антидизайном, если вы готовы выйти за рамки привычного. Интеграция смешанной техники и коллажей в дизайн вашего сайта — хороший способ добавить яркости и креативности и таким образом выделить свой бренд.
Антидизайн
Антидизайн — главная страница Roze Bunker

Предупреждение: мы знаем, что этот тренд не для каждого!
Если 2020 год нас чему-то и научил, так это отбросить все правила и ожидания. Антидизайн — это тенденция, которая возникла в результате возрождения брутализма в 2019 году, а в последнее время противоречивый стиль просочился в области социальных сетей и поп-культуры, а также в веб-дизайн и графический дизайн.
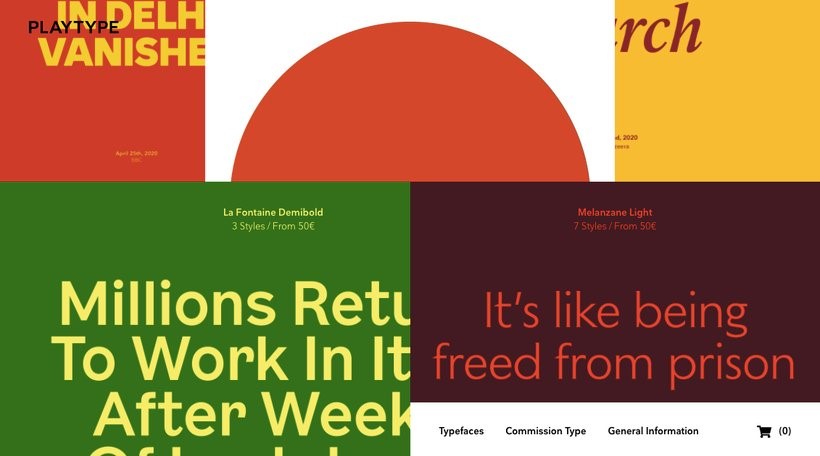
Антидизайн — главная страница Play Type

Что такое антидизайн?
Антидизайн описывается как нечто сырое, грубое, непримиримое и даже отвратительное, принятие хаоса и уродства в этом случае — знак протеста против традиционных стандартов «хорошего» дизайна. В нём есть экспериментальные и асимметричные детали, преувеличения, искажения, наслоения и традиционно уродливые элементы, которые демонстрируют, что это действительно понравится не каждому. Но если вы относите себя к тем, кто любит выделяться на фоне остальных, то нет смысла отрицать, что сайт, созданный в стиле антидизайна, — эффективный инструмент, когда надо привлечь внимание.
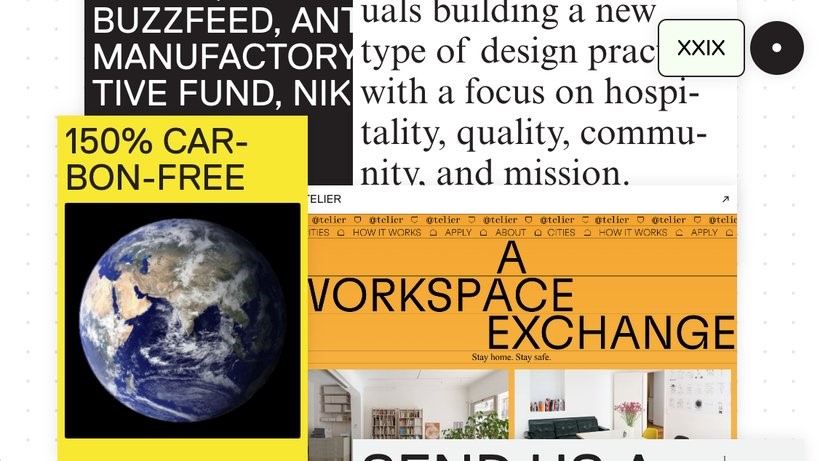
Антидизайн — главная страница XXIX

Многие профессионалы сейчас увлечены странным миром антидизайна, один из примеров — хаотичный, но причудливый сайт голландского бренда Roze Bunker и дизайн-студий Play Type и XXIX. Даже австралийский музыкант Flume решился на такой яркий, смелый и брутальный подход для своего сайта. Несмотря на то, что подобный тренд всегда выделяется среди множества конкурентов (надеемся, что в положительном смысле), эффективный веб-дизайн всё-таки про баланс. Если вы действительно хотите попробовать антидизайн, важно позаботиться, чтобы интерфейс вашего сайта оставался простым, функциональным и удобным для пользователя.
Антидизайн — главная страница Dynamic MTL

«Я думала, что популярность антидизайна постепенно упадёт, но сейчас считаю, что он эволюционирует вместе с трендом на использование смешанных техник, — говорит Талия. — Я встречала много разных сайтов, где изображения накладываются друг на друга, смешиваются шрифты с засечками и шрифт san serif, а также нетрадиционным способом используется анимация. Тем не менее, благодаря отличному UX они прекрасно работают».
Минимализм
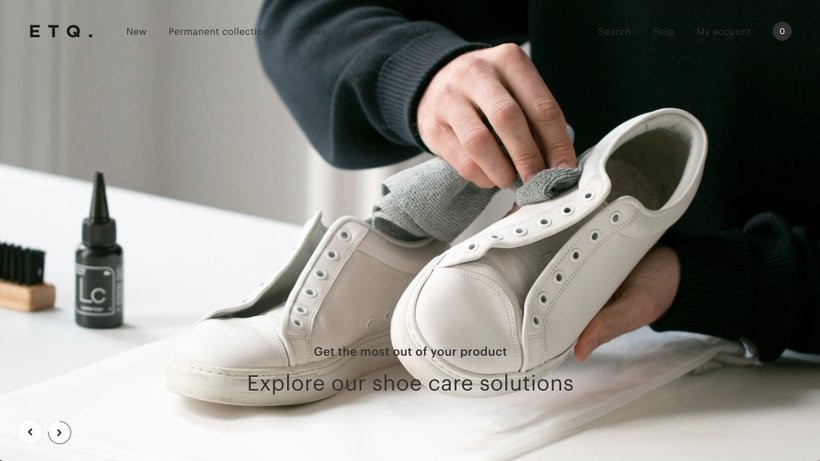
Минимализм — Главная страница ETQ

Тренд в дизайне, который отказывается нас покидать, — это минимализм. Именно он кормит веб-дизайнеров последние десять лет. Но что же такое минималистичный веб-дизайн? Он основан не на визуальном подходе, а на строгих принципах дизайна, на использовании только основных графических элементов, таких как формы, простой текст, ограниченные цветовые палитры и свободное пространство. С помощью такого подхода создаётся нечто простое, функциональное и запоминающееся.
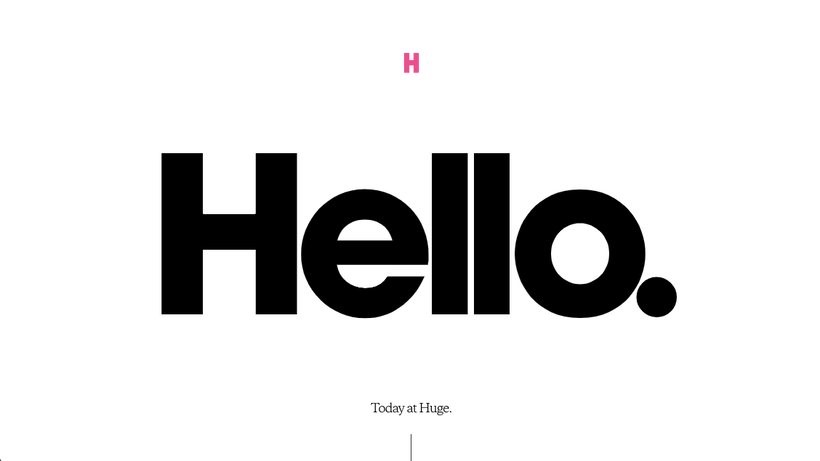
Минимализм — главная страница Huge Inc.

Среди брендов есть прекрасные примеры, когда в дизайне используется минимализм. Например, обувь премиум-сегмента ETQ Amsterdam, а также агентство развития бизнеса Huge Inc из Бруклина. При этом часто минимализм ассоциируют с монохромом и белым фоном, однако минимализм — это не просто чёрное или белое. Красочный, яркий минимализм набирает обороты как в графическом, так и в веб-дизайне, в этом случае для создания простого, но потрясающего сайта используются блочные цвета и яркий фон, простые шрифты без засечек и минималистичные шрифты, а также небольшой набор элементов.
Тренд, который направлен не только на упрощение визуального дизайна сайтов, но и на удобство использования, функциональность — ещё одна важная тенденция 2021 года. Минималистичный веб-дизайн будет оставаться ключевым компонентом современного дизайна пользовательского интерфейса на долгие годы.
«Я не разбираюсь в тенденциях, но считаю, что минимализм всегда будет актуален в сфере цифрового дизайна, — говорит Шон. — Чем больше мы усложняем наши интерфейсы, тем труднее людям будет пользоваться нашими продуктами».
Органический дизайн
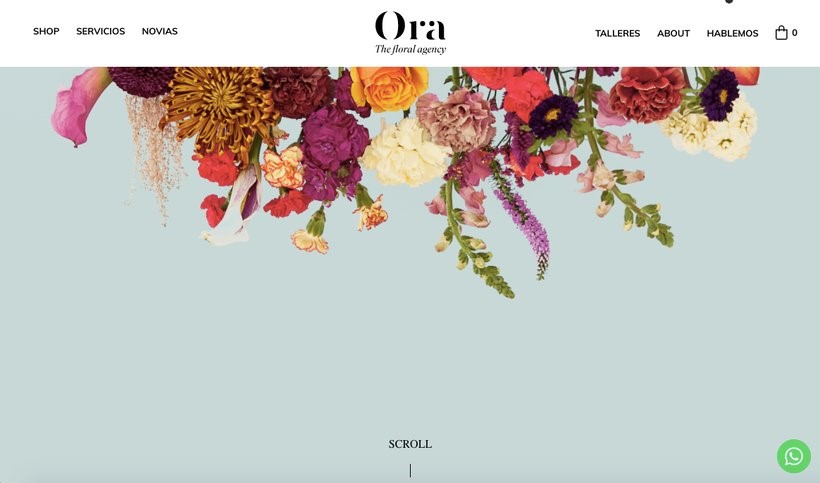
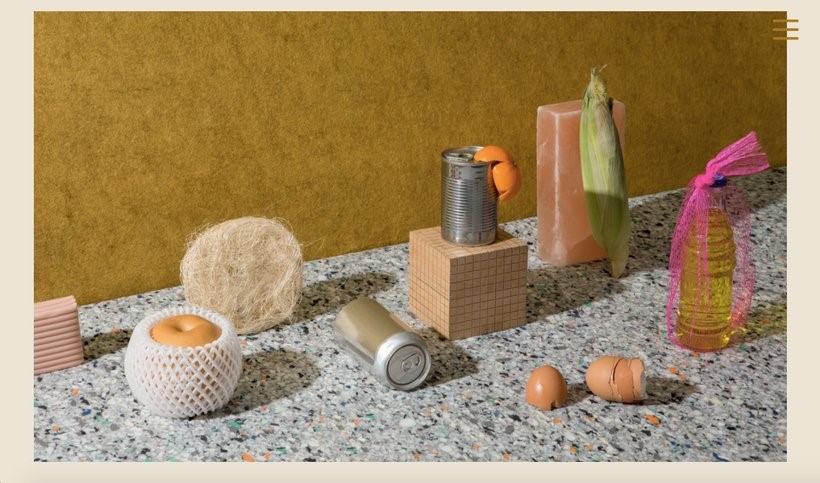
Органический дизайн — главная страница Ora

Органический дизайн — это один из самых заметных трендов 2020 года, он ориентирован на подражание природе и миру вокруг нас. Хотя эта тенденция часто встречается в дизайне продуктов, интерьере и графическом дизайне, сейчас она начинает набирать обороты и в мире веб-дизайна.
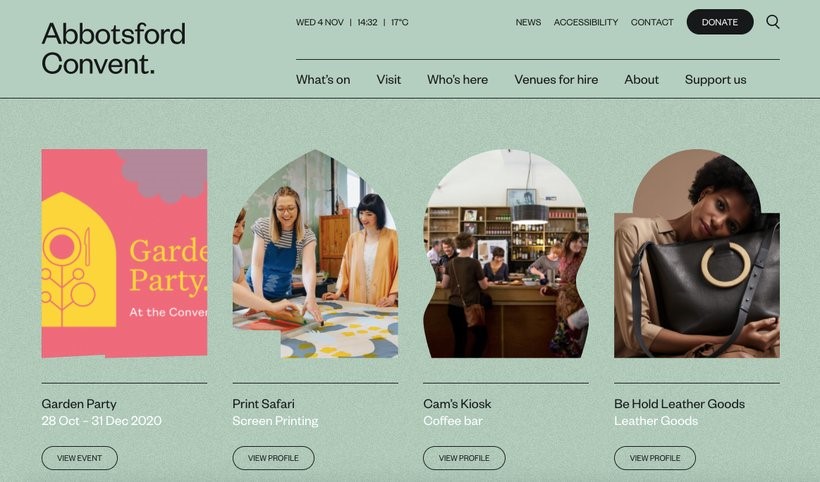
На органический дизайн влияет повышенное внимание к экологии и защите окружающей среды, отсюда тёплые землистые цвета, естественные формы и необработанные органические текстуры — как это видно на сайтах от Ora Floral Agency, A Better Source и Abbotsford Convent в Мельбурне.
Органический дизайн — страница сайта Abbotsford Convent

Нейтральные цвета копируют палитру окружающей среды, это самый простой и наиболее эффективный способ создать на сайте ощущение естественности. Нежные тона коричневого, бежевого и белого цветов, пудового розового, голубого и зелёного также являются прекрасным дополнением к натуральной цветовой палитре, её можно использовать отдельно или в сочетании с более яркими цветами, добавляя контрастности.
Органический дизайн — веб-страница A Better Source

«Я обратила внимание на несколько сайтов, которые сместили свой фокус на естественные тёплые цветовые схемы, это стало долгожданным изменением, ведь обычно на наших экранах яркие холодные оттенки», — говорит Талия.
Иллюстрация
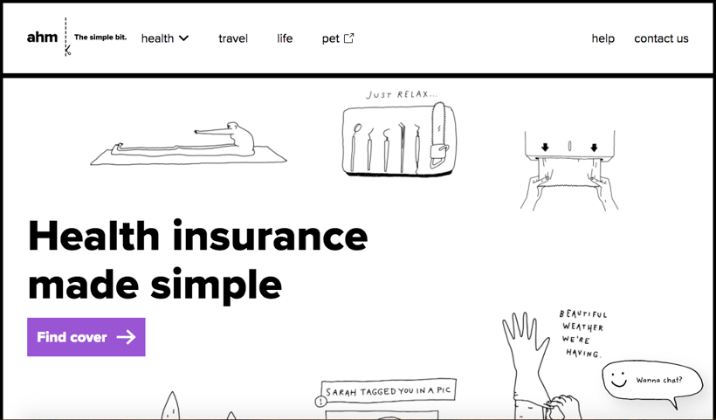
Иллюстрация — Главная страница AHM

В этом году иллюстрация стала абсолютным хитом графического дизайна, она также набрала популярность в социальных сетях и веб-дизайне. Это признало огромное количество брендов, в том числе такие, как страховая компания AHM и даже бренд Gucci, компании и художники интегрировали нарисованные от руки элементы в дизайн своих сайтов.
Как и органический дизайн, иллюстрации отлично подходят для того, чтобы добавить оригинальности сайту, они создают ощущение уюта и располагают пользователя. Так как в 2020 фокус был на разнообразии, то многие иллюстраторы теперь изображают необычных людей, этот стиль ещё называют odd bodies (странные тела).
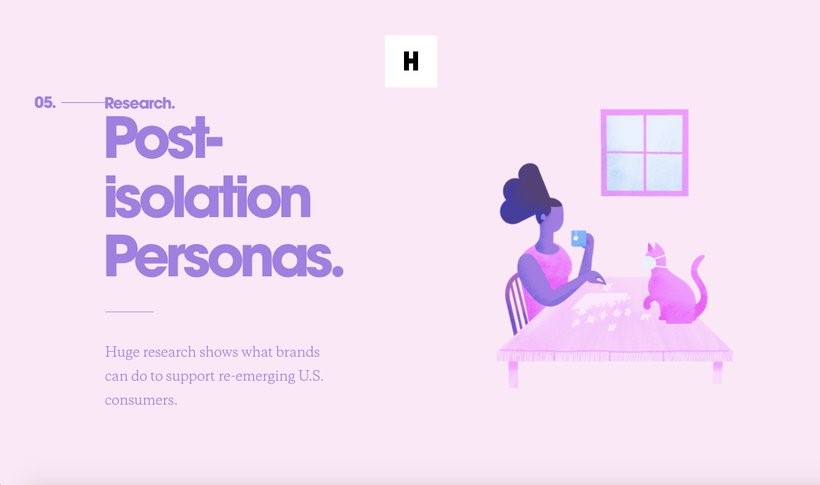
Иллюстрация — страница результатов поиска Huge Inc

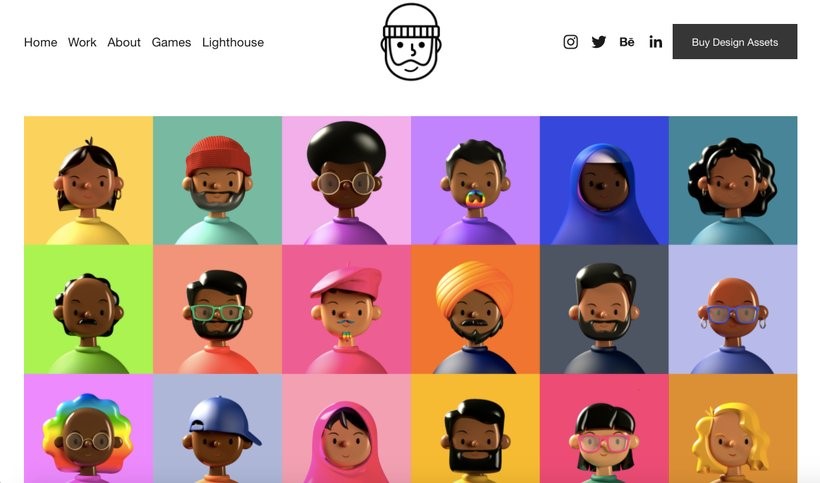
3D-иллюстратор и автор графических элементов Амрит Пэл Сингх —большой поклонник подобных причудливых и инклюзивных иллюстраций, в своей работе он уделяет особое внимание разнообразию и индивидуальности каждого.
3D иллюстрация — дизайн сайта, отрисованный Амритом Пэлом

«Иллюстрации и дизайн персонажей с годами установили неверные стандарты красоты и того, что на самом деле важно. Миндалевидные глаза, светлая кожа, определённые типы телосложения — мы выросли на мультфильмах, которые лишь подтверждают эти предубеждения, — говорит Амрит. — Исправить это — наш долг как создателей и художников. Мы должны осознанно подходить к тому, как представлять подобные стандарты. Я всегда стараюсь делать свои иллюстрации разнообразными, чтобы каждый мог себя в них узнать».
Функциональность, а также инклюзивный и доступный дизайн
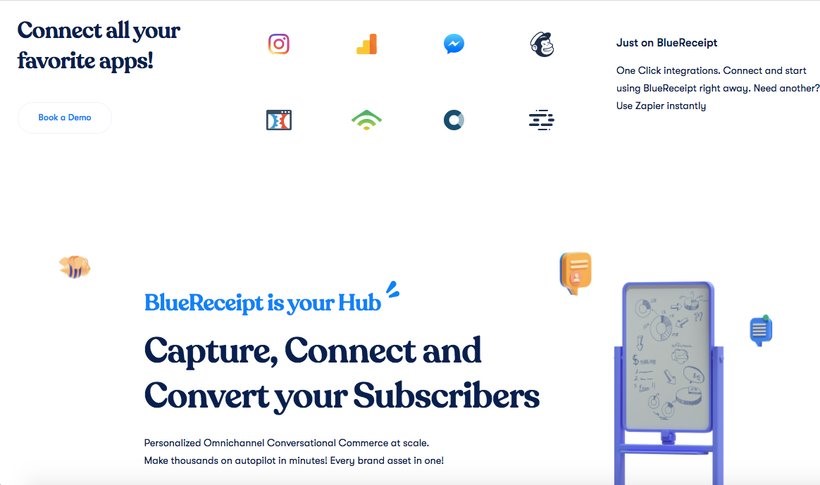
Функциональность — главная страница Blue Receipt

Функциональность всегда остаётся ключевым аспектом веб-дизайна. Однако наравне с быстрой загрузкой страниц, интерфейсом, удобным для мобильных устройств, повышенное внимание к инклюзивности и доступности породило потребность в таком веб-дизайне, который учитывает потребности людей с ограниченными возможностями и делает сайты доступными и функциональными для всех.
Доступность — страница сайта Blue Receipt

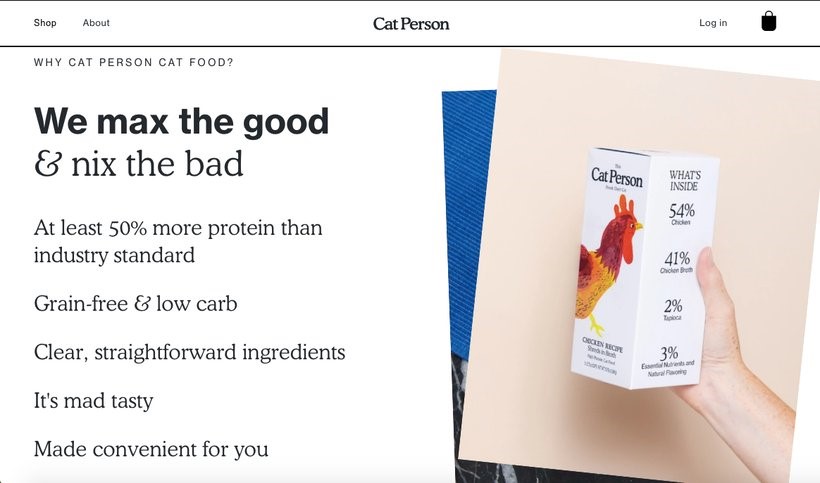
К счастью, такой веб-дизайн уже используют многие бренды и компании, такие как электронная платформа для торговли Blue Receipt и бренд кошачьего корма Cat Person. Функциональный, доступный и удобный сайт, где любой посетитель может легко разобраться, теперь необходим, чтобы обеспечить эффективное онлайн-взаимодействие.
Доступность — страница сайта Cat Person

Более понятный, инклюзивный дизайн важен не только для хорошего клиентского сервиса, это также увеличивает конверсию, продвигает ваш сайт и даёт больший охват аудитории.
Вот несколько способов сделать ваш сайт более доступным:
-
сделайте сильный цветовой контраст между текстом и фоном;
-
добавьте индикаторы фокуса, например, прямоугольный контур, который появляется вокруг ссылок при использовании навигации с клавиатуры;
-
применяйте лейблы и подсказки в полях формы, а не плейсхолдеры с малопонятными комментариями;
-
задействуйте функциональные ALT-теги (альтернативные тексты) для изображений;
-
используйте лёгкий для понимания контент без сленга.
«В целом, я вижу, как реально вырос уровень, появилось много хорошо проработанных, функциональных и доступных сайтов, и это здорово, — говорит Шон. — Я пришёл к такой мысли, когда заметил, что на сайтах стали использовать более контрастные цвета, крупную типографику, аутентичный контент, большие кнопки и мягкие изогнутые элементы интерфейса. Я верю, что это всё происходит благодаря тому, что растёт понимание и признание той ценности, которую может привнести в бизнес отличный дизайн».
Моушн-дизайн и интерактивность
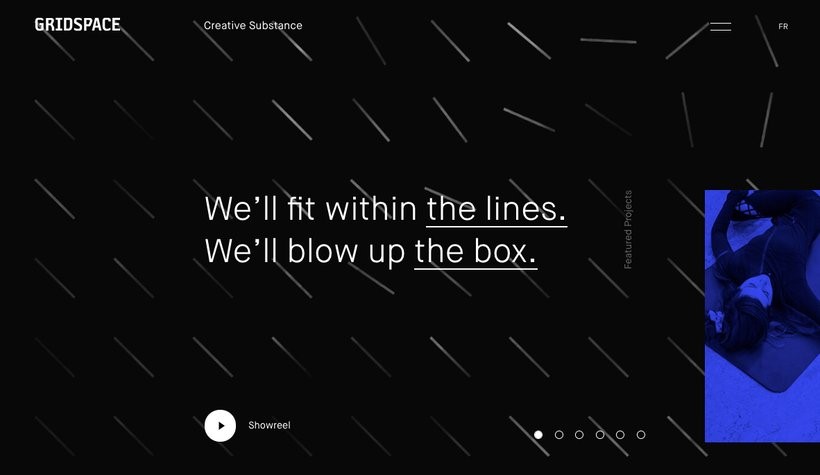
Моушн-дизайн — главная страница Gridspace

Видео-контент сегодня привлекает интернет-пользователей больше, чем другие формы, неудивительно, что это стало одним из популярных трендов в веб-дизайне. Моушн-дизайн и анимацию используют все: от бутиковых сайтов, таких как Alter Mind и Gridspace, до крупных сервисов по поиску работы, таких как SEEK. Это простой способ сделать обычную веб-страницу более интересной.
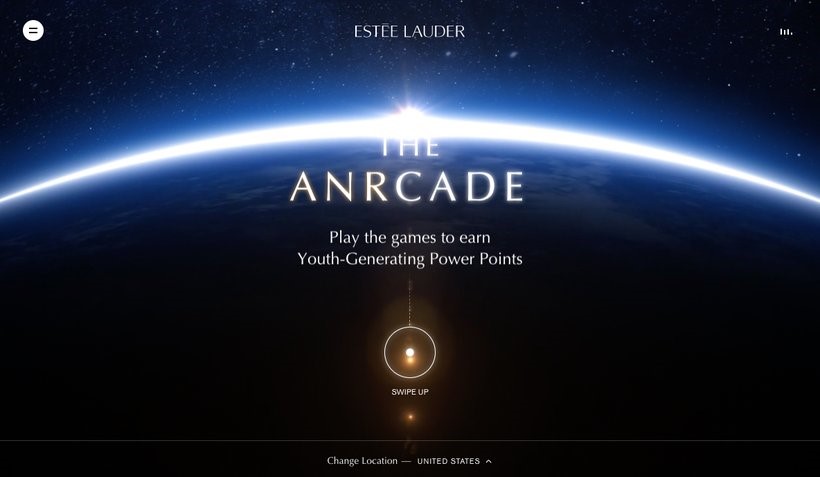
Аналогичным образом многие бренды и компании, такие как YouTube Rewind, начали добавлять на сайты больше интерактивных элементов (викторины, игры, квизы и опросы). Отличный пример такого подхода — бренд Estee Lauder. На сайте компании есть интерактивная аркадная игра под названием «THE ANRCADE», это футуристический квест, где пользователи зарабатывают «очки молодости», а бренд таким образом продвигает свой крем Advanced Night Repair.
Интерактивность — игра ANRCADE бренда Estee Lauder

Интерактивность — это не только забавное дополнение к онлайн-опыту, но и отличный способ привлечь ваших посетителей, а также узнать о них больше. Однако здесь важно сохранить баланс, чтобы интерактивные элементы моушн-дизайна не перевешивали и не отвлекали пользователя от основной цели, ради которой он посетил ваш сайт.
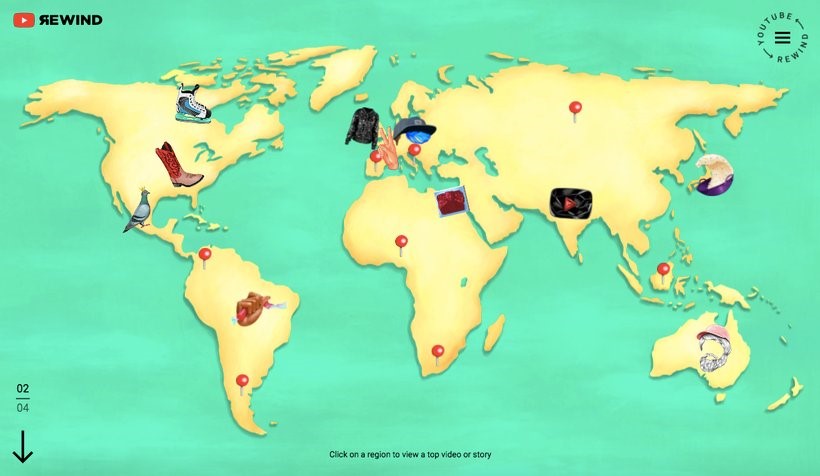
Интерактивность — страница поиска YouTube Rewind

«По мере того, как технологии развиваются, становится всё проще применять моушн-дизайн, и это помогает создавать потрясающие впечатления (при правильном использовании), — говорит Шон. — Я вижу, что это хорошо получается, когда есть переход между контентом и взаимодействием с элементами».
3D и геометрический дизайн
Геометрические паттерны и элементы часто используются в современном веб-дизайне, включая классические плоские формы, такие как многоугольники, прямоугольники, треугольники и ромбы. Однако этот тренд эволюционировал и теперь включает в себя более современные элементы, такие как трёхмерные формы, плавающие объекты и видимые линии сетки.
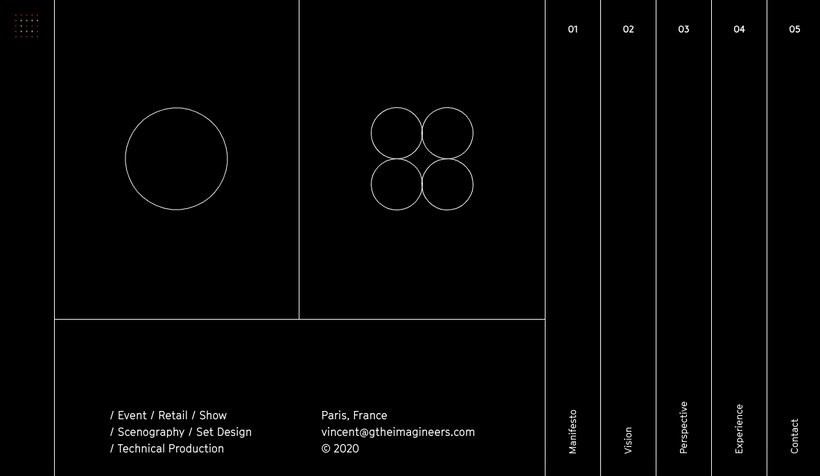
Геометрический дизайн — главная страница The Imagineers

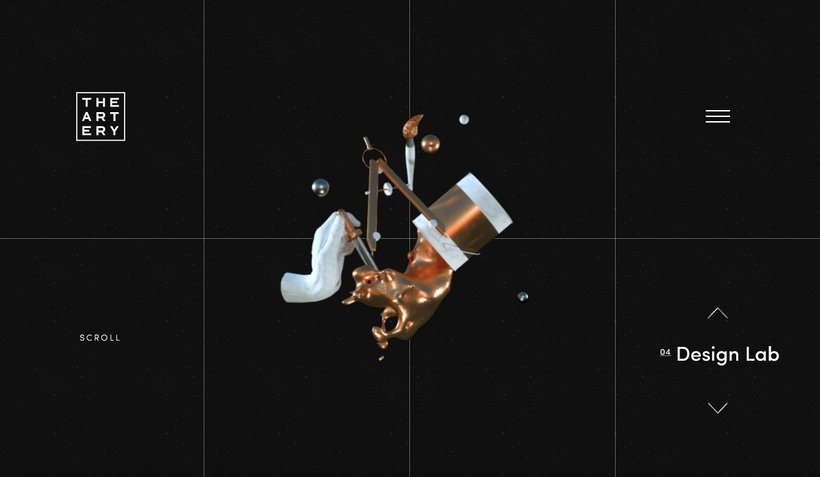
Трёхмерные формы и плавающие объекты в геометрическом дизайне появляются, благодаря смешению сюрреалистичных анимаций с реальными объектами, таким образом создаётся завораживающий футуристический эффект. Этот стиль часто используется в рекламных роликах для демонстрации новых продуктов, которые в этом случае вращаются, словно подвешенные в воздухе. Чтобы ваш сайт привлекал посетителей, можно добавить ещё один слой или измерение. Один из таких примеров — сайт The Artery, который сочетает геометрические элементы с минималистичными простыми линиями модульной сетки.
Трехмерные плавающие объекты — дизайн страницы The Artery

Использование простых линий сетки, границ и других структурных элементов также стало трендом в области веб-дизайна. Например, эту тенденцию можно оценить на сайтах Rail Road Ladies, Monograph Comms и The Imagineers.
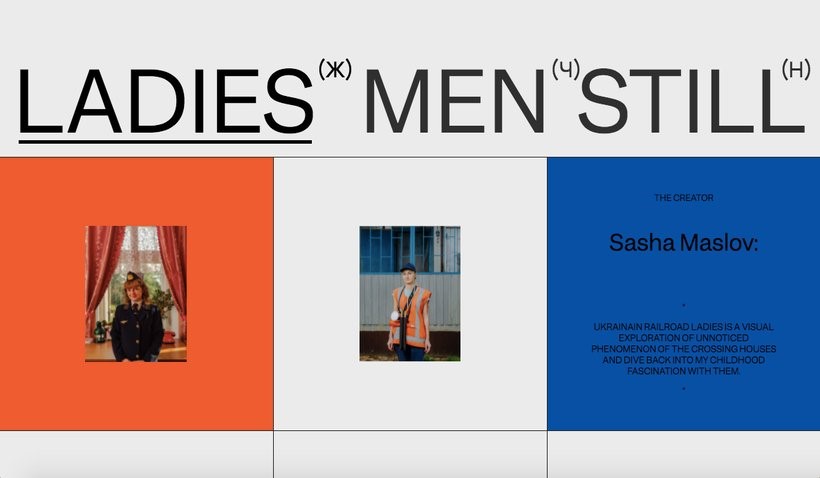
Геометрический дизайн у The Railroad Ladies

«Я заметил, что в веб-дизайне снова начинают использовать геометрические элементы и сетку. И мне, как человеку, который любит структуру и порядок, это по-настоящему нравится», — говорит Шон.
Как видно из данного материала — в 2021 году нас ждет много интересных трендов в дизайне, некоторые из них активно используются и набирают популярность уже сейчас. Плодотворного 2021 года и хорошего дизайна!
По материалам статьи.
Полный текст статьи читайте на CMS Magazine


