Заказчик«Евразия Эксперт», одно из подразделений холдинга «Евразия Моторс» — безоговорочный лидер рынка Сибири по продаже автомобилей с пробегом.ЗадачаРедизайн крупного маркетплейса автомобилей с пробегом. Основной акцент на мобильной версии.
С чего мы начали
В 2020 году дизайн 2009 года не может конвертить трафик по определению. Хотя бы потому что пользователи уже привыкли к различным элементам интерфейса, серьезно облегчающим жизнь, на сайтах более расторопных конкурентов. Особенно в нише продажи авто с пробегом, где все позиции занимают крупные порталы, такие как Drom.ru и Auto.ru
Какой был дизайн до начала работ:

Тезисно, редизайн был необходим по двум причинам:
- Сайт абсолютно не подходил под мобильные устройства, хотя больше половины (52%!) пользователей заходили как раз с мобильных устройств.
Несовершенная навигация сама по себе была готова запутать и отпугнуть посетителя задолго до принятия решения о покупке.
Планируем стратегию, осмысляем бриф, визуализируем мокапы!
Что необходимо просто и доходчиво донести до пользователя?
- Информацию об услугах. Их у заказчика всего две: продажа (страницы каталога и карточки товаров) и покупка (страницы «Срочный выкуп» и TradeIn) авто с пробегом.
- Информацию о компании, достаточную, чтобы снять любые сомнения (страницы «Компания», «Парнтеры» и «Контакты»).
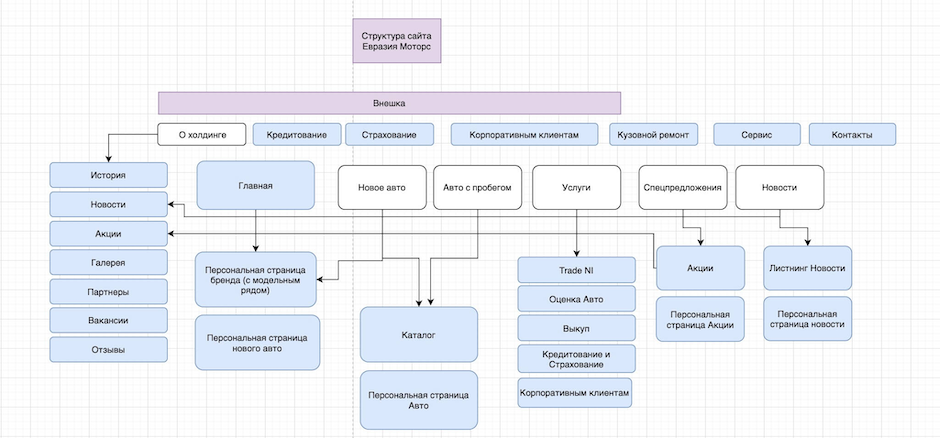
При этом структура сайта должна быть максимально простой и понятной.

Анализ поведения пользователей показал, что большая (а значит, приоритетная) часть трафика приходит с федеральных агрегаторов (известных всем Drom, Auto.ru, Avito). Чтобы подстроиться под этого потенциального клиента, мы взяли за основу навигационную концепцию именно этих сайтов, ломая таким образом коммуникационный барьер с покупателем и с ходу предлагая ему привычный и интуитивно понятный интерфейс.
Большим шагом вперед стало внедрение в новый дизайн системы SpinCAR, дающей панорамный обзор автомобиля как снаружи, так и в салоне. Согласитесь, возможность «посидеть» за рулем приглянувшегося автомобиля, никуда не выезжая, мотивирует сильнее привычных фото на фоне гаража.
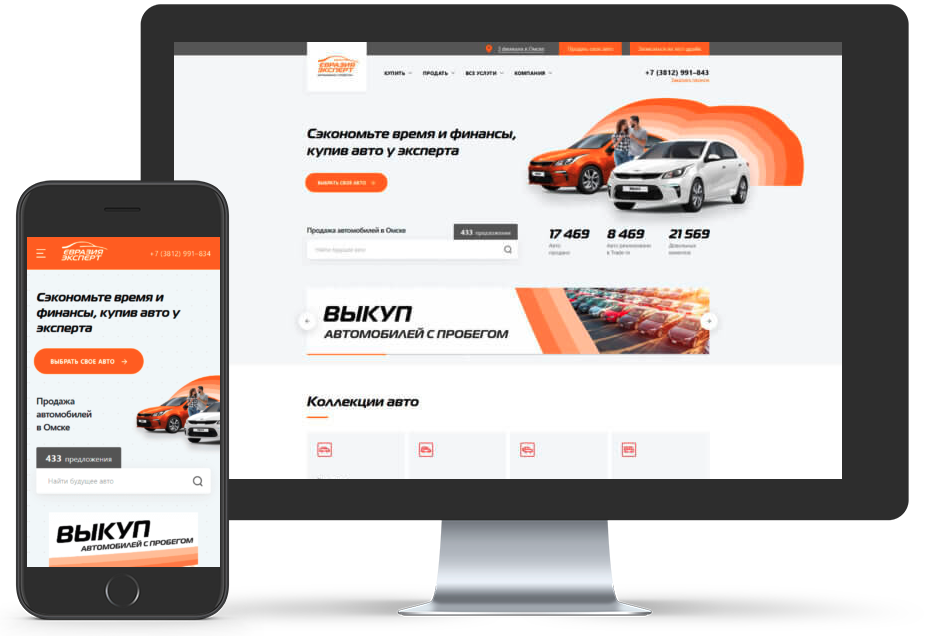
Принцип mobile first design
Поскольку доля мобильного трафика составила более 52%, вопрос о приоритете версий отпал сам собой. Тут мы не первопроходцы, принцип mobile first design давно стал одним из главных трендов современного веб-дизайна. По-русски это значит, что основные концептуальные элементы сайта разрабатываются как раз под мобильные устройства, а потом этот функционал адаптируют под бразуерную версию.
Медленные сайты не любит никто: ни пользователи, ни поисковики. Поэтому, используя парочку авторских и секретных фич, мы смогли повысить скорость загрузки сайта в 8(!) раз.
Меню разрабатывалось четко под потребности пользователя. Нередко сайты придерживаются концепции «своей экосистемы», а потом ломают голову, почему пользователь ее игнорирует. Мы не изобретали велосипед, а просто сделали навигацию простой и понятной за счет использования привычных элементов.
Чтобы функционально не перенасытить страницы, мы использовали всплывающие кнопки призыва к действию (CTA) в неактивной части контента (например, в описании авто), убив таким образом двух зайцев. С одной стороны, мы не перегружаем внимание пользователя, а с другой, ненавязчиво подталкиваем его к совершению действия в наиболее комфортный момент, когда он получил исчерпывающую информацию об услуге.
Как завоевать доверие клиента мирными способами?
Если дизайн не вызывает доверия — это плохой дизайн. Где чаще всего прокалываются сайтостроители? Хороший пример — это «Эффект Чернобыля», массовое «заболевание» сайтов о стоматологии. Основа визуального позиционирования там — это детальные изображения страшных бур-машин и хирургических инструментов, способные отпугнуть любого. Это может быть интересно профессионалу, yо уж никак не настроит целевого пользователя на позитивный лад.

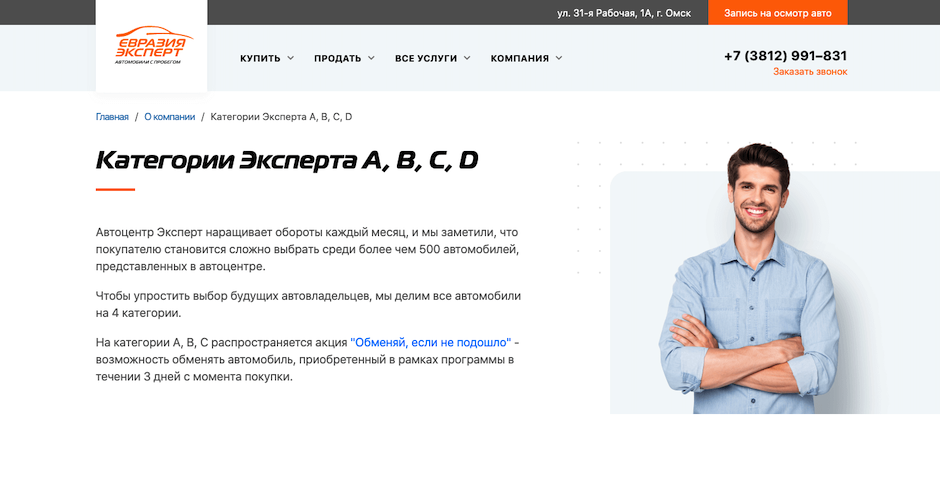
Мы постоянно используем в дизайне изображения улыбающихся людей. Это самый простой способ для потенциального клиента примерить на себя образ счастливого покупателя, довольного услугой или товаром. Чистая психология!
Результат | Выпускаем нашего Рэмбо в поля
Не слушайте тех, кто, по своим заверениям, всегда попадает в яблочко с первого раза. Ни один проект не довести до совершенства без теста в реальных, боевых условиях. Мы, к примеру, с первых визитов на сайт, нашли пару спорных моментов и шероховатостей в навигации. Нашли, обсудили, исправили.

Подведем итоги: Чтобы измерить эффективность проделанной работы сравним несколько основных показателей по метрике. При этом используем для измерения период в несколько месяцев:
- Отказы на мобильный устройствах уменьшились в 2 раза (с 22,4% до 10,7%)
- Общая конверсия (CR) сайта увеличилась почти в 2 раза (с 2,12% до 4,77%)
- Как долгосрочный результат хорошей структуры сайта мы считаем cреднее количество посетителей сайта на +36%
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
