ЗаказчикЖилой комплекс «Сказка«ЗадачаКонверсия с сайта выросла в 1,5 раза
Проект
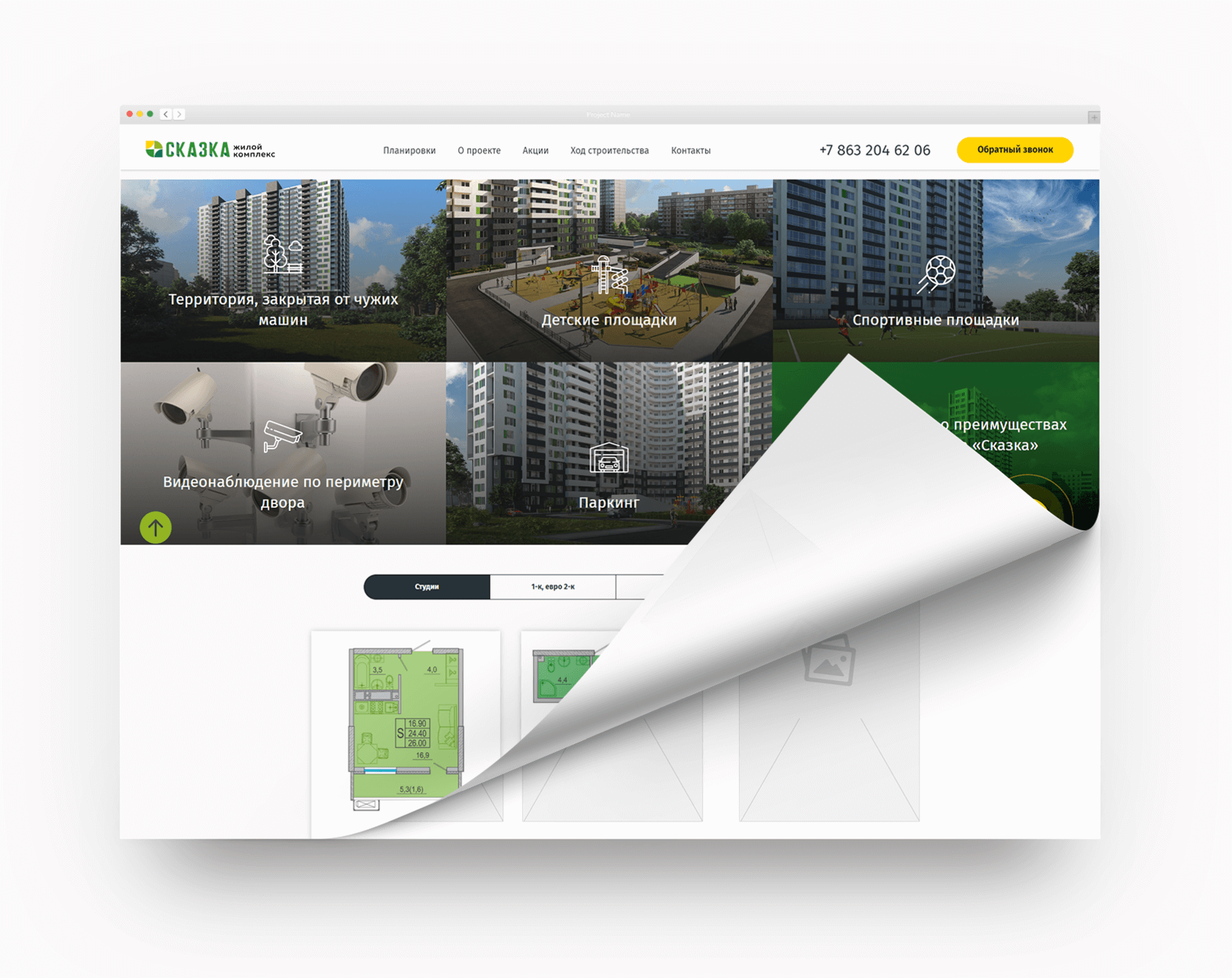
Жилой комплекс «Сказка» — проект строительной компании «Неометрия» в Южном федеральном округе. В октябре 2019 года компания обратилась к нам с задачей привлечения заявок в отдел продаж.
После запуска рекламной кампании мы увидели, что сайт плохо конвертирует.

Проблемы старого сайта
Скорость загрузки сайта
Сайт грузился 10 и более секунд. Мы попытались исправить это и провели работы по настройке кэширования, сжали изображения, настроили LazyLoad. Это помогло, но не очень сильно.
Панель администрирования
Она была негибкой, и часто приходилось прибегать к помощи программистов. Уходило много времени на техподдержку такого сайта.
Оформление и интерфейс
Было много текстовой информации и мало побуждений к действию и самих действий.
Мы поняли, что локальными правками проблему конверсии не исправить и решили разрабатывать новую посадочную страницу на конструкторе сайтов Tilda.
Новый сайт на Tilda даст ряд преимуществ:
- быстро и легко менять на нем информацию;
- повысить скорость загрузки сайта;
- грамотно расставить акценты, чтобы сделать сайт понятным и удобным для пользователей.
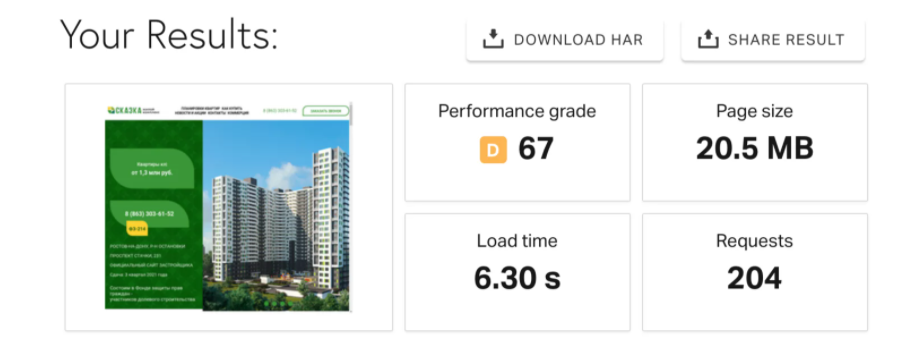
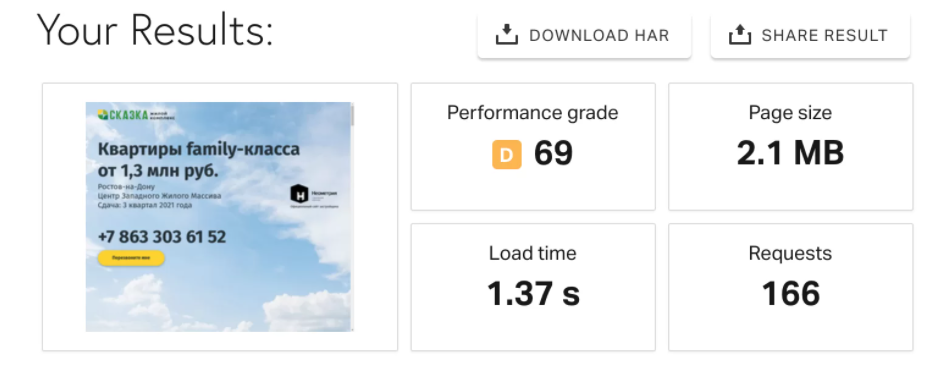
Скорость загрузки
Время загрузки старого сайта составляло 6.30 секунд. Мы сократили это время в 4 раза — до 1.37 секунды.
Вес страницы снизился в 10 раз.

До

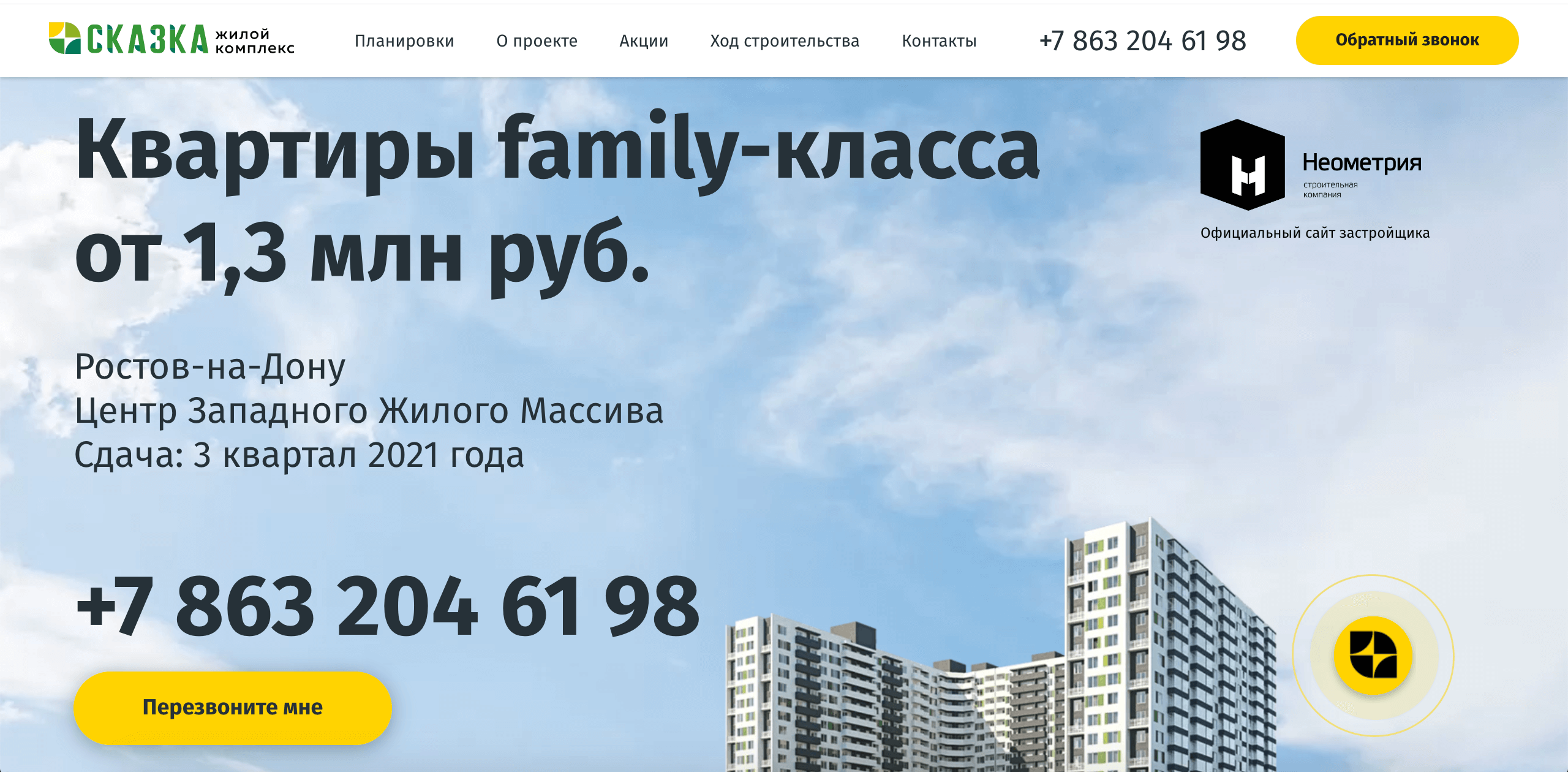
После
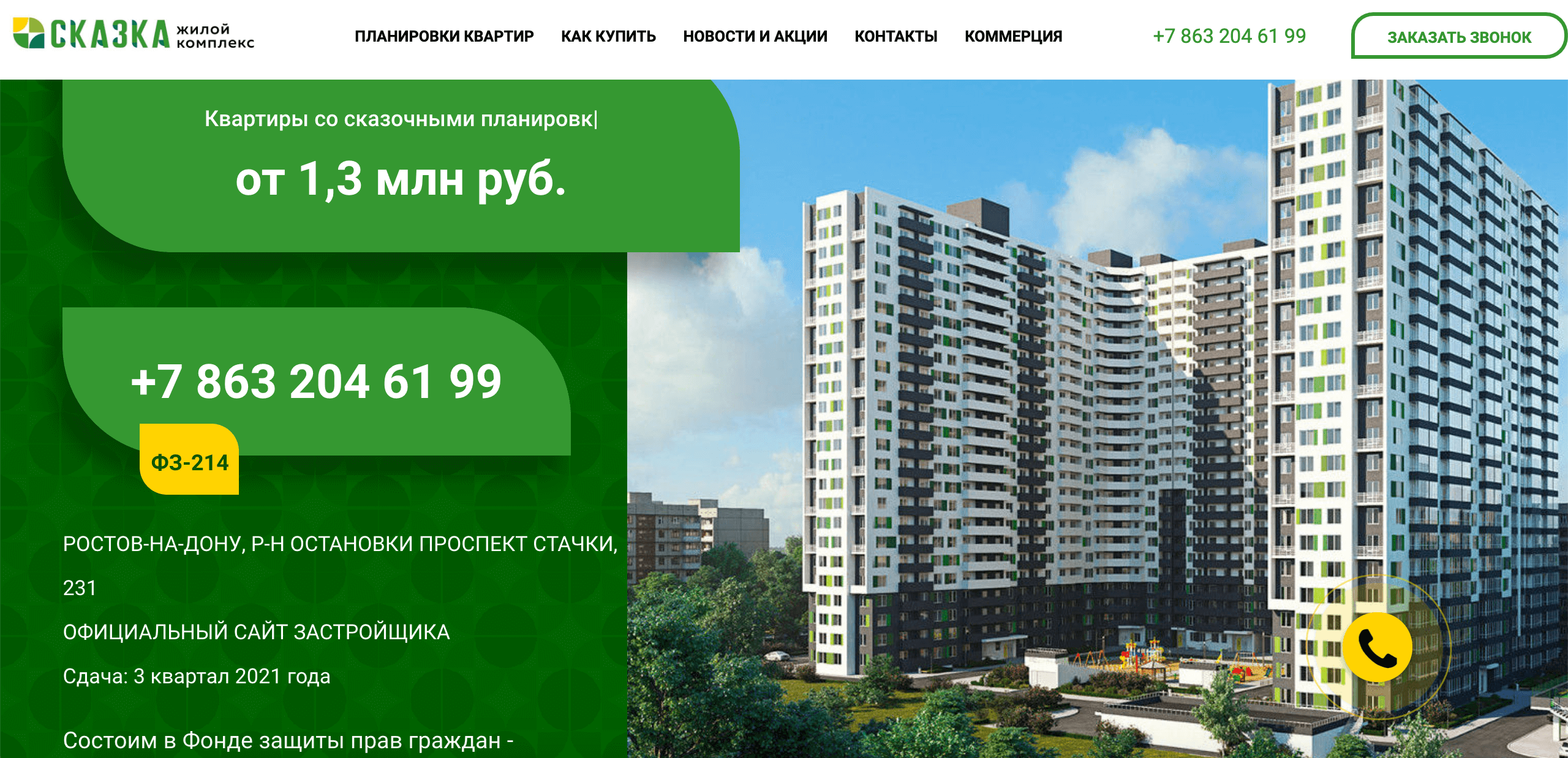
Оформление на сайте
На сайте использовалось большое количество текстовых стилей разного размера. Текст сложно читался. Стоимость и телефон выделялись, но в общей структуре было не понятно, о чем шла речь. Переизбыток в использовании фирменной графики, элементы фирменного стиля мешали воспринимать основной посыл от застройщика.
Мы сделали:
Кнопка «Call-to-action» теперь закономерно завершает блок с оффером.

До

После
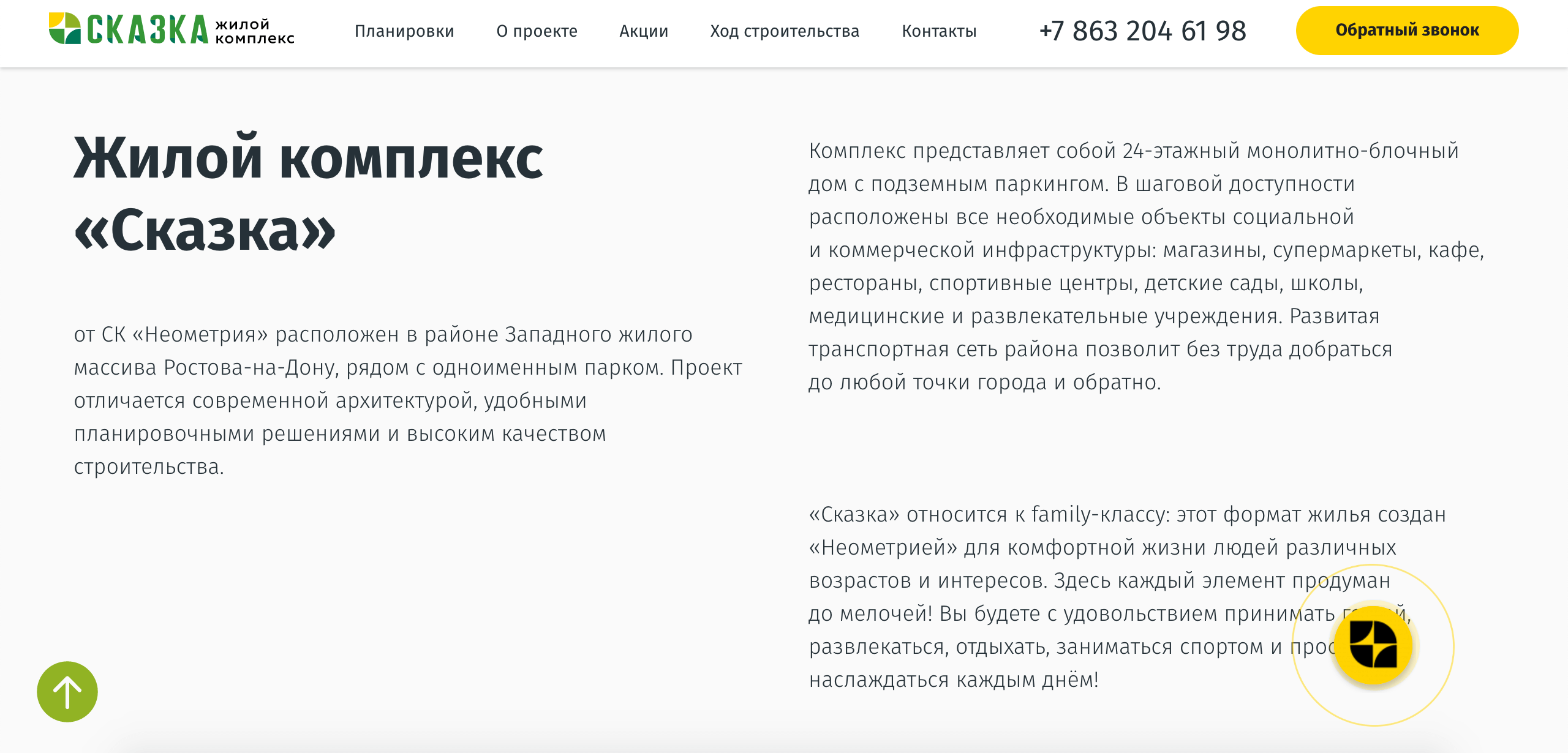
Описание объекта
Добавили во второй экран информацию об объекте. Ранее она отсутствовала.

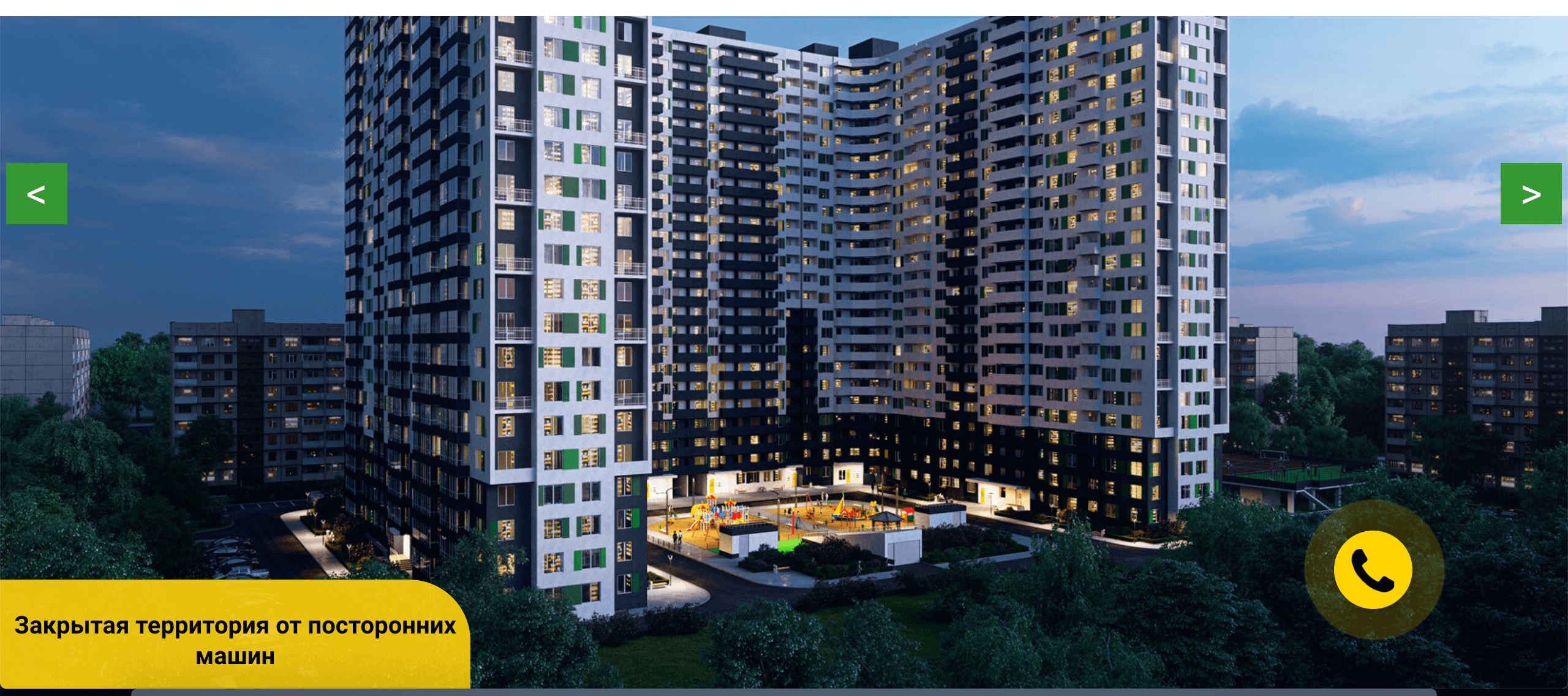
Придомовая территория
Раннее преимущества окружения и придомовой территории объекта выводились в виде слайдера. Минус слайдера — скрытая информация. Пользователи могут упустить важную информацию. Поэтому все преимущества разместили на одном экране.
Также добавили кнопку Call-to-action — «Подробнее».

До

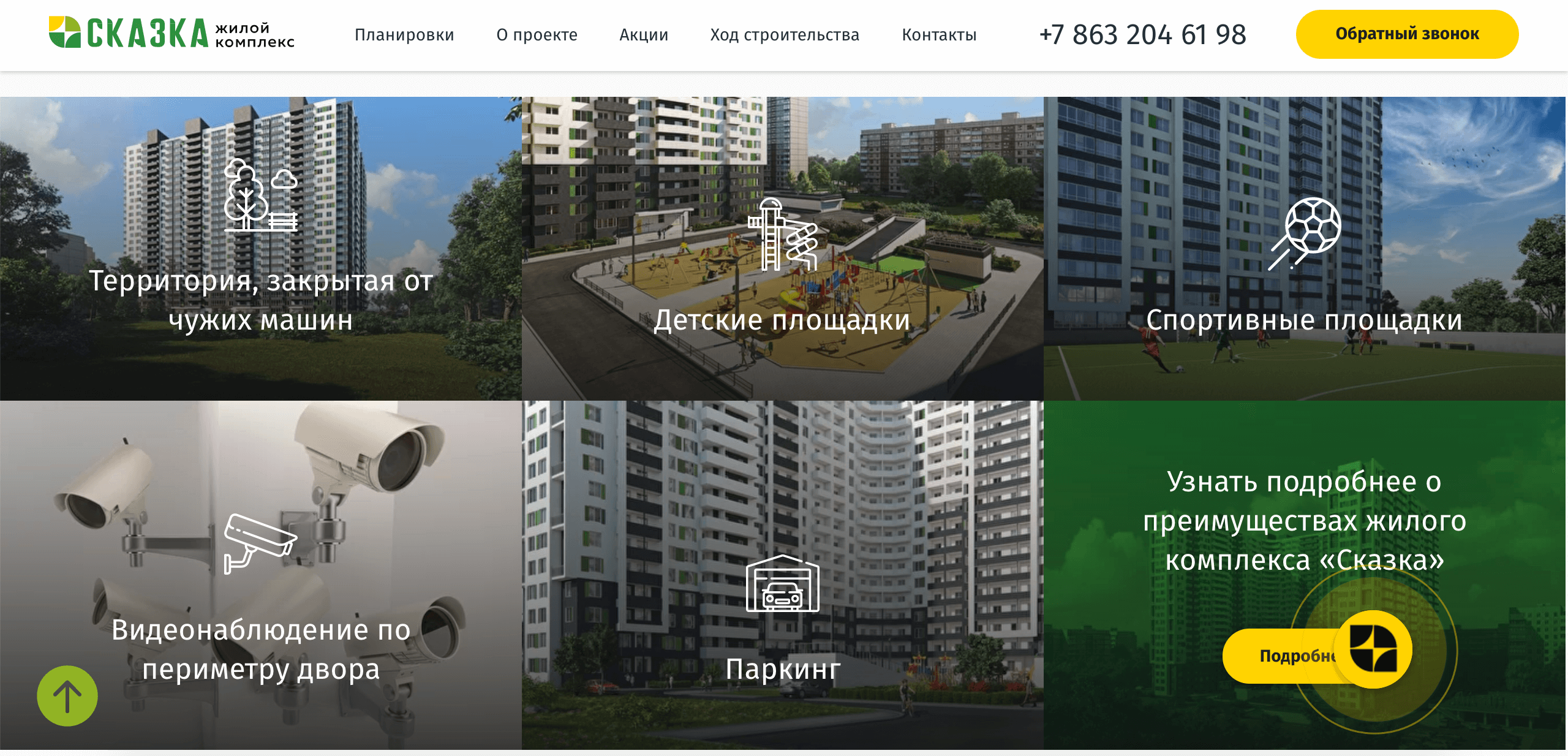
После
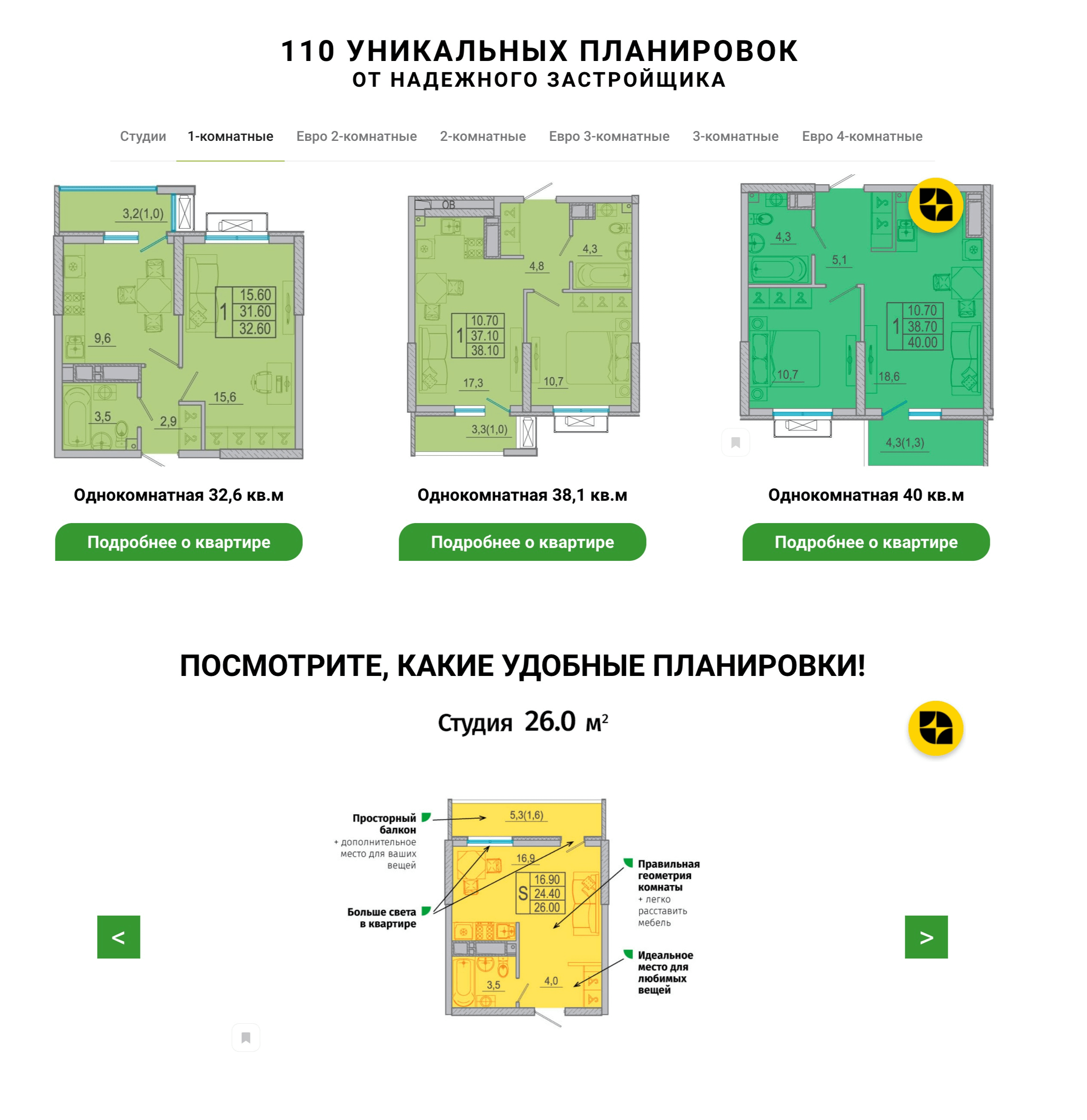
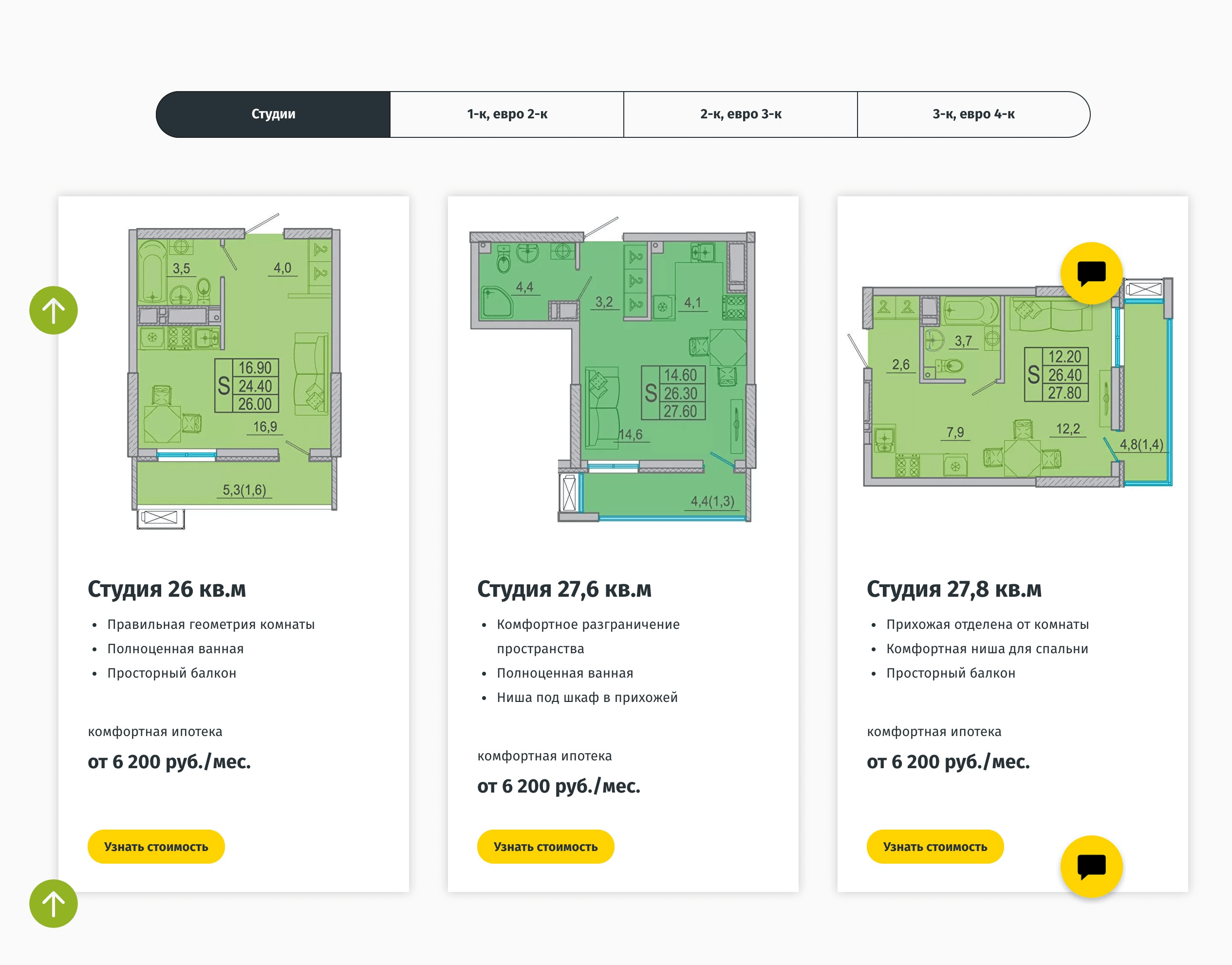
Планировки
Ранее увидеть преимущества планировок пользователь мог только после клика по планировке. Но ни каждый пользователь мог догадаться, что нужно кликнуть. Также не было возможности сравнить преимущества планировок друг с другом.
Поэтому мы вывели преимущества в карточку планировки, чтобы пользователь сразу мог оценить их без лишнего действия.
Под планировками указали примерный ипотечный платеж.
Уменьшили число выводимых планировок, чтобы облегчить восприятие информации.

До

После
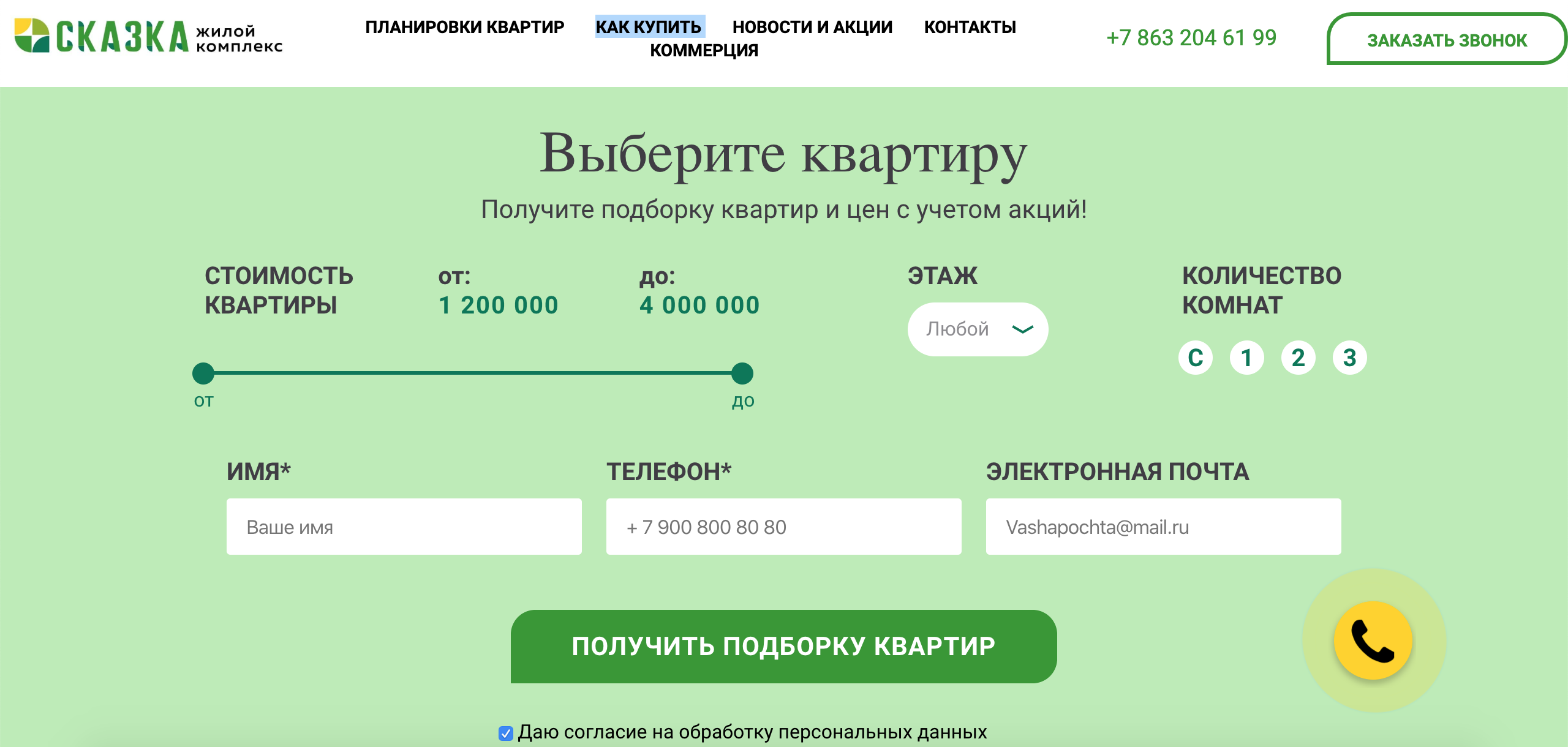
Выбор квартиры
Этот блок не выдавал результаты подбора, а просто отправлял заявку. Убрали его, чтобы избежать обманутых ожиданий пользователей и не тратить зря их время.

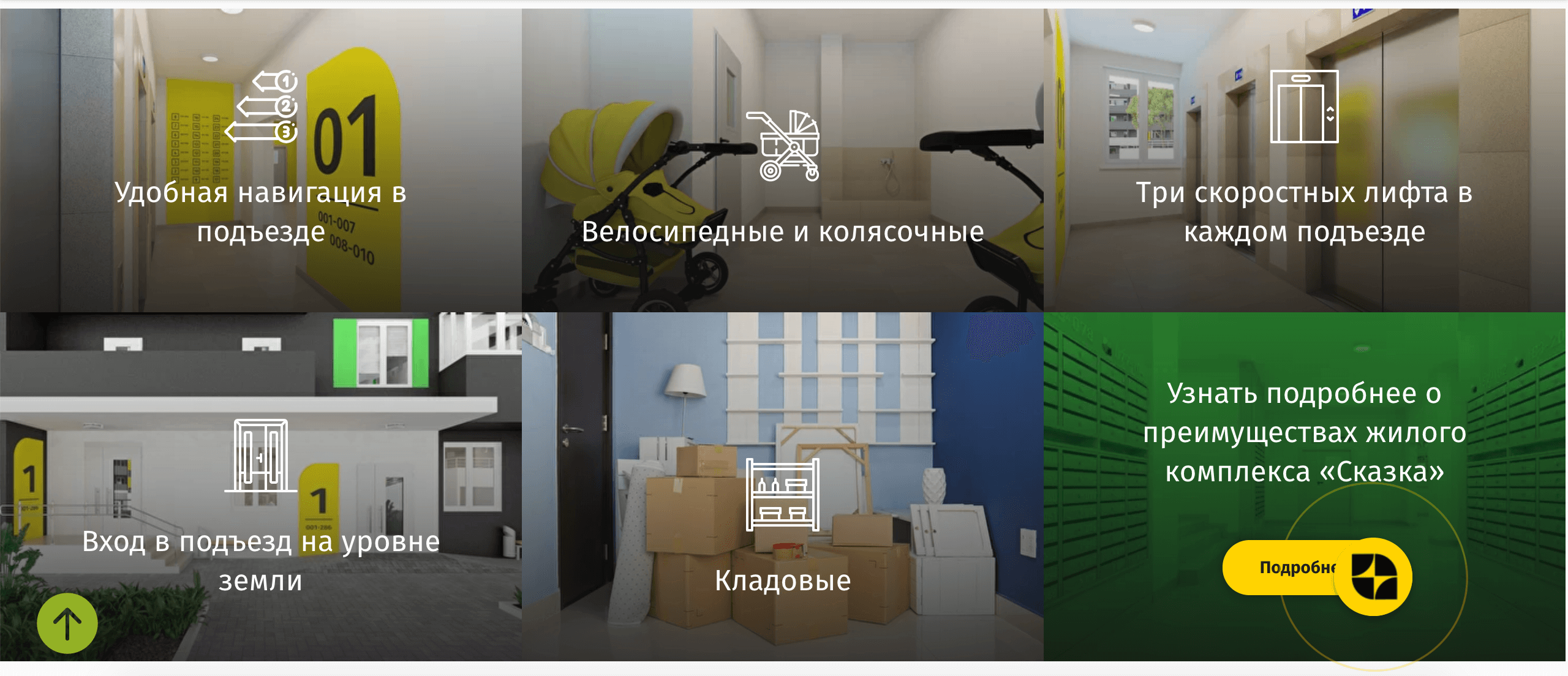
Преимущества ЖК
Добавили описание преимуществ внутри дома. Ранее его не было.

Преимущества ЖК
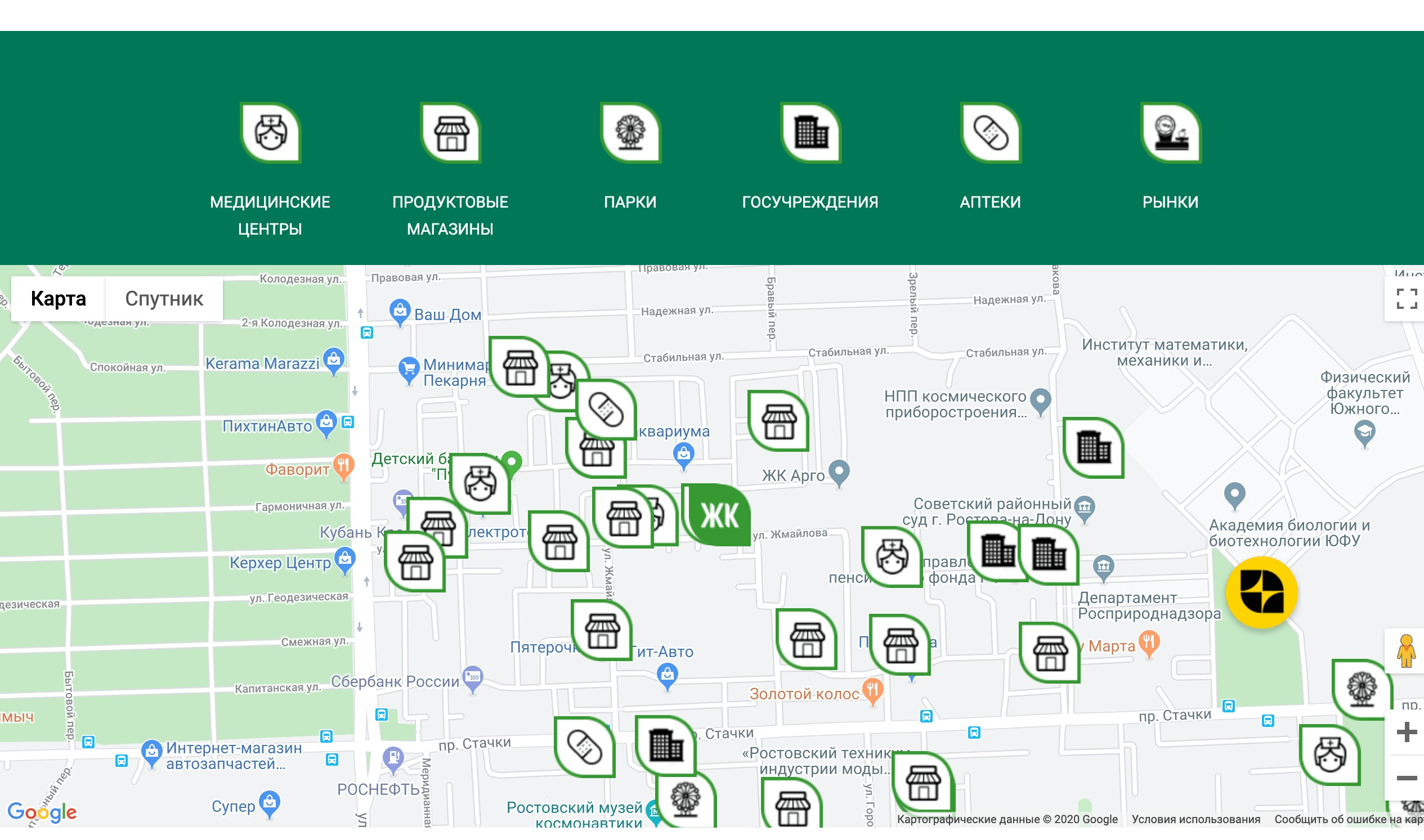
Отказались от интерактивной карты. Она замедляла загрузку, потому что тянула на сайт лишний скрипт. Фильтр по типам зданий не работал. Ее было трудоемко заполнять, требовалось привлекать программиста.
Вместо этого мы описали окружающие объекты на одном экране, сгруппировали их по типам.
И добавили блок местоположения жилого комплекса, чтобы пользователь мог с легкостью понять географическое окружение объекта.

Убрали интерактивную карту
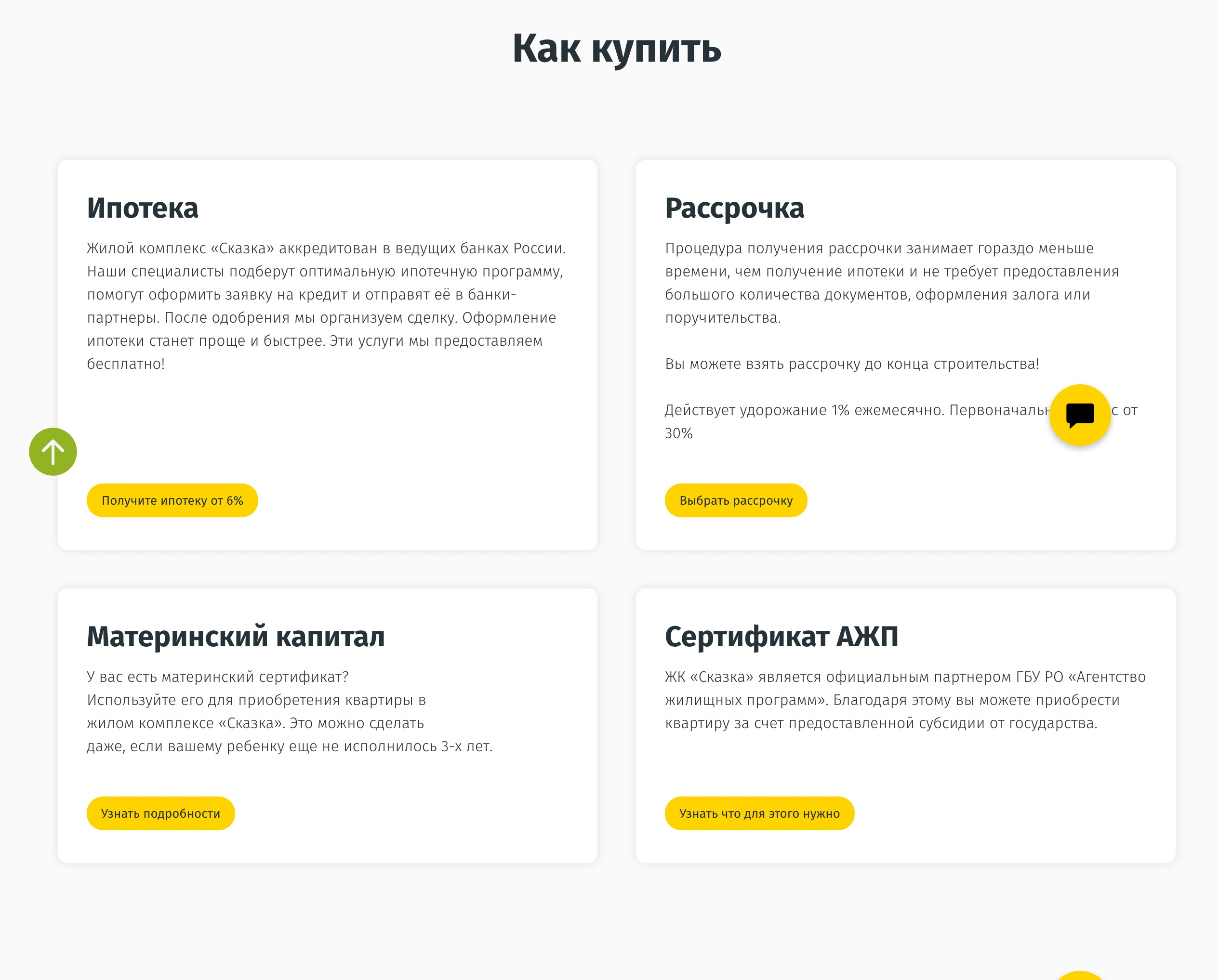
Способы покупки
Раньше этот раздел был на отдельной странице, пользователь мог попасть туда только из меню. Информация была спрятана во вкладках.
Мы вынесли способы покупки на главный экран и тезисно их описали.

До

После
Акции
Вместо блока с новостями и акциями вывели крупно главный оффер застройщика.

До
 После
После
Результат
Разработка нового лендинга заняла две недели, после чего мы подключили к нему системы аналитики и колл-трекинга и переключили на него рекламу.
Конверсия сайта выросла на 49,6%
Отзыв клиента
Мы обратились в компанию Artsofte Digital с задачей лидогенерациии по 4 проектам в 2-х городах. Одним из них является жилой комплекс «Сказка» в Ростове-на-Дону.
Artsofte Digital предложили поменять сайт жилого комплекса для того, чтобы мы могли получать от рекламы больший эффект.
Мы доверились ребятам, и получили сайт, который увеличил конверсию из посещений в заявки в 1,5 раза.
Впереди перед нами стоят амбициозные планы и задачи, и мы надеемся, что наше сотрудничество будет эффективным и плодотворным.
Спасибо ребятам из Artsofte Digital за то, что всегда на связи. Мы чувствуем индивидуальный подход и отдачу от рекламы.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine


