Заказчик«Орион-Металл» — компания, которая уже 15 лет успешно поставляет металлопрокат, кровельные системы, профнастил, имеет 7 металлобаз и 17 дополнительных офисов продаж.ЗадачаЗадача: разработать корпоративный сайт с функциями интернет-магазина, чтобы клиент сразу мог выбрать товар без участия менеджера по продажам.
С вами Максим Одинцов, директор и основатель команды DCMedia. Мы — агентство интернет-маркетинга, с 2011 года реализует проекты в разных сферах, занимаемся разработкой сайтов и продвижением.
В этом кейсе расскажем, как мы разрабатывали сайт для компании, занимающейся металлопрокатом и что получили в итоге. Поехали!
Вводная задача от заказчика, проблематика, цели
Цель: увеличить оптовые продажи и расширить данное направление территориально, а также создать сложные карточки товара со встроенным калькулятором подбора цветов и расчета стоимости материала. Отобразить варианты и способы доставки товара с помощью логистического калькулятора.
- Описание реализации кейса и проектирование сайта
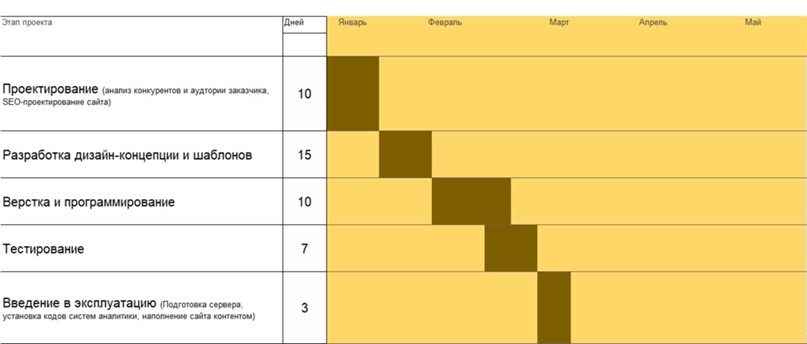
Какие этапы включала в себя работа с клиентом. После заполнения брифа мы составили техническое задание:
· сформировали зависимости разных элементов сайта
· начали подготовку сайта под SEО-оптимизацию
· разработали концепцию контент-наполнения сайта
· создали прототипы
После этого перешли к разработке дизайна:
· выбрали палитры цветов на основе брендбука компании
· разработали дизайн-шаблоны сайта
Последний этап включал в себя верстку и программирование, запуск сайта и исправление технических ошибок. Все этапы работы всегда описываются в Road Map, так клиент видит сроки и этапность работы, которую можно скорректировать.

Теперь, мы детально обсудим все стадии разработки. Начнем с того, что мы столкнулись с рядом проблем, когда начали работать над проектированием нового сайта для заказчика:
· Устаревший дизайн. Сайт был сделан на конструкторе и уже потерял свою актуальность. Для работы с новым проектом была выбрана CMS WordPress.
· Отсутствие трафика и конверсий на текущем сайте. Необходимо было работать в этом направлении, так как сайт не приносил заявки и не был «заточен» под это.
· Отсутствие посадочных страниц для всех регионов, где есть представительства компании. Благодаря посадочным страницам можно удерживать внимание, убеждать клиента купить, а также быстро получить информацию о товаре.
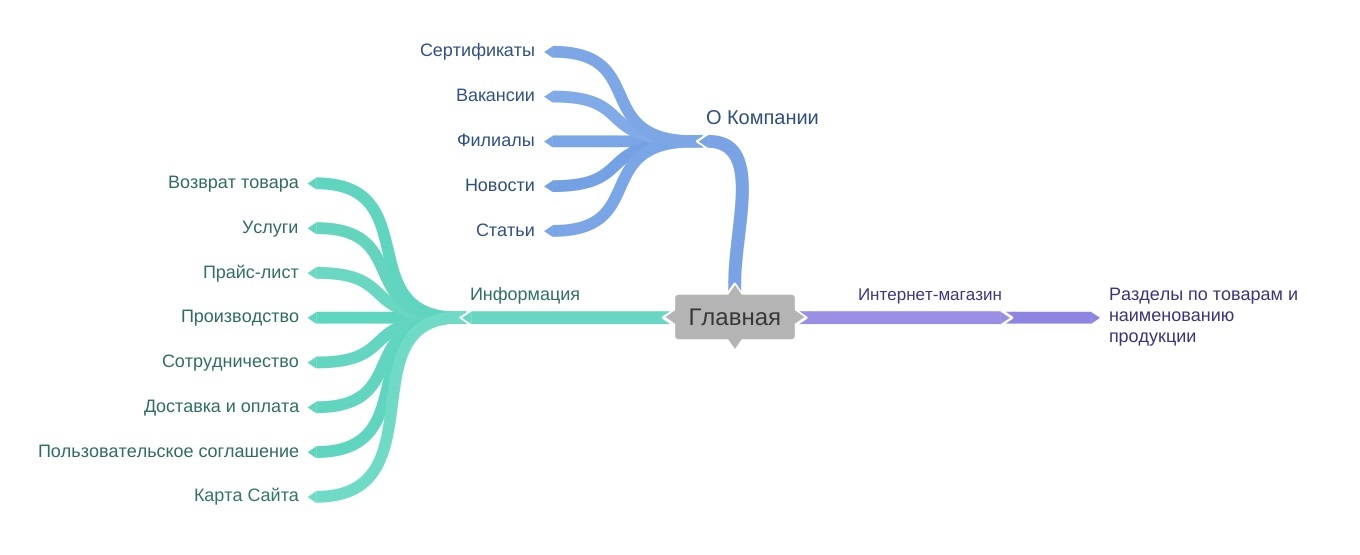
На основании данного анализа, а также изучения сайтов-конкурентов, была составлена структура верхнего меню и страниц сайта.
Мы пришли к выводу, что навигация сайта должна быть логичной и простой, каждый заголовок меню должен быть уникальным и четко отражать суть содержимого страницы, пункты меню должны быть активными.
Сайт должен иметь четкую ссылочную структуру. Каждый документ (страница) должен относиться к своему разделу (категории, блоку). На каждую страницу сайта должна быть хотя бы одна ссылка с другой страницы, а также иметь уникальный и единственный URL-адрес. Имеется ввиду, что на разные страницы сайта должны вести разные URL, и наоборот одна и та же страница должна быть доступна только по одному адресу.
Для удобства пользователей и улучшения индексации поисковых роботов, структура сайта должна быть плоской. Плоская структура сайта — это структура, у которой важные страницы находятся недалеко от главной (имеют малую вложенность), на расстоянии нескольких кликов от главной.

Ранее на сайте не было четкой разбивки страниц по разделам. Поэтому мы разбили страницы по разделам и установили 301 редиректы со старых URL. Редирект — это скрипт (программа), принудительно перенаправляющий пользователя с выбранной им страницы на другую. Проще говоря, 301 редирект сообщает браузеру: «Эта страница была перемещена навсегда. Это ее новое местоположение». На что браузер отвечает:» Я отправлю туда пользователя прямо сейчас!»
- Каталог
Вынесли категории на слаг /store/, услуги через /services/. Слаг WordPress — не что иное, как несколько слов, которые вы выбираете для того, чтобы описать запись, страницу, рубрику или метку. Эти слова затем используются как часть URL-адреса (или постоянных ссылок), направляющего посетителей к данному контенту.
- Карточки товаров
Товары были вынесли на слаг /product/. Добавили калькулятор, статус товара, а также блок перелинковки с другими товарами. Для чего это необходимо? Перелинковка — это часть SEO оптимизации сайта, чем больше внутренних ссылок на страницу, тем важнее она для сайта и тем выше её рейтинг для поисковиков. Проработали описания товаров согласно семантике. Добавили таб с характеристиками — динамический блок, визуально отделённый от остальных.
- Регионы
Для того, чтобы охватить спрос во всех регионах продвижения было принято решение сделать региональные папки. Было создано 25 страниц филиалов и копия каталога с подменой топонимов.
Вынесли новости и полезные статьи на свои слаги — блог через /articles/, новости через /news/. Оптимизировали метатеги и убрали дубли. Метатеги являются частью html-разметки и предназначены для структурированного описания страницы. Они необходимы для ее дальнейшей идентификации, оценки и поиска.
- Внедрили функционал:
Калькулятор для расчёта стоимости
Формы обратной связи и онлайн-консультант
Избранное
Внедрили функционал интернет-магазина с корзиной с интеграцией к 1С
Добавили модуль доставки
Сайт был готов к дальнейшим действиям, а именно к разработке дизайна.
Создание дизайна
Макет главной страницы
На первом экране мы проиллюстрировали красочными фотографиями основные направления деятельности компании. Для наполнения сайта были сделаны фотосессии каждых баз и материала.
Меню и вся навигация в шапке сайта расположена поверх изображения без подложки. Сделано это для того, чтобы пользователь мог видеть слайдер в максимально большом размере, относительно экрана. Так как это интернет-магазин и корпоративный сайт одновременно, то корзину мы расположили в видном и привычном месте, а общее оформление первого экрана больше подходит корпоративному сайту.

Удобное боковое меню
В левой части экрана шириной в 60 пикселей мы разместили навигационное меню для быстрого доступа к любой странице сайта. Выделили блок корпоративным оранжевым цветом и разместили меню «гамбургер», избранные товары, а также иконки социальных сетей.
Такой выбор меню позволяет не акцентировать внимание пользователя на отвлекающих факторах на главном экране, скрывая все опции под узнаваемым значком с тремя полосками. Также, не перегружает пользователя большим выбором вариантов, простая навигация, которая позволяет перемещаться по страницам сайта в соответствии с логикой легко и быстро.
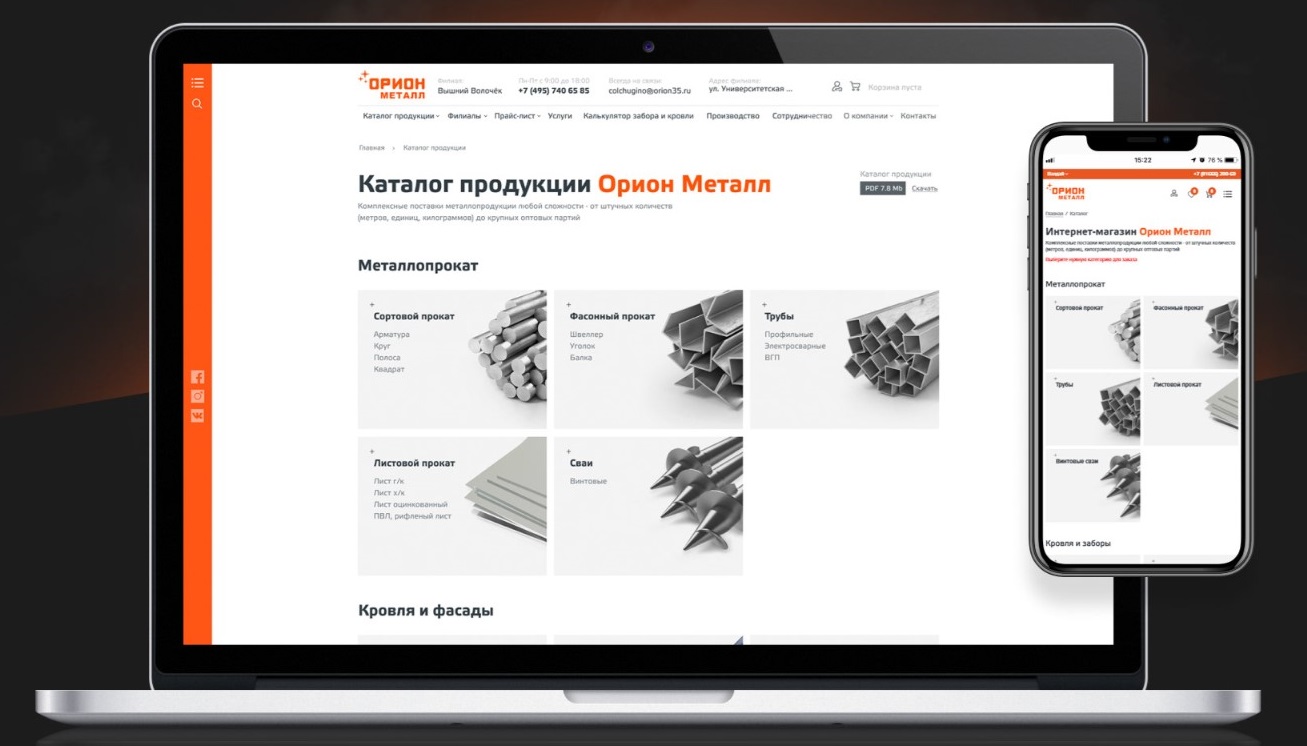
Макеты и нюансы внутренних страниц
Развернутый каталог содержит все категории товаров с понятными иллюстрациями в едином корпоративном стиле компании. Было разработано несколько карточек товаров, различающиеся своей структурой и форматом. Например, карточка товара по металлопрокату имеет конструктор из параметров, что упрощает работу с огромным списком изделий. Настроив все параметры продукции клиенту останется только оставить заявку. В то же время карточка товара на штучную продукцию, такую как кованые элементы или штакетник имеет привычное отображение с описанием и параметрами для каждого товара.

После того, как был разработан дизайн и принят клиентом, мы приступили к третьему этапу работы — верстке и программированию, который занял достаточно длительное время. Что получилось в итоге?
По результатам проекта клиент получил:
· Удобный в плане навигации корпоративный сайт с функциями интернет-магазина;
· Наглядное представление каталога с развернутыми подкатегориями на главной странице, что позволяет исключить лишние переходы по сайту;
· Развернутую информацию по филиалам компании, адресам, контактам и режиму работы, что позволяет работать со всеми поставщиками и клиентами через один сайт;
· Современный и простой для восприятия дизайн, отработанную стилистику и выверенный цветовой баланс на каждой странице;
· Возможность заказа и оплаты товара через сайт;
· Увеличение трафика относительно прошлого года на 33% в высокий сезон.
· Увеличение конверсий относительно прошлого года на 37% в высокий сезон.
Хотите также или лучше? Оставляйте заявку и мы свяжемся с Вами в ближайшее время!
Перейти на сайт
Полный текст статьи читайте на CMS Magazine


