ЗадачаРазработать сервис и приложение Мой Доктор 24
Сервис «Мой Доктор 24» даёт возможность консультироваться с практикующими врачами и получать информацию по любым вопросам, связанным со своим здоровьем и здоровьем своих близких, актуальным вопросам в области медицины и здравоохранения.
С помощью приложения «Мой Доктор 24» пользователь получает:
- возможность связаться с практикующими специалистами в режиме online, в том числе с помощью видеозвонка;
- обсудить назначенное лечение и лекарства;
- записаться на удобное время для консультаций с узкопрофильными специалистами;
- возможность общения с практикующими специалистами в формате чата с обменом файлов;
- историю консультаций и файлов.
Приложение разработано на основе WHITE-LABEL решения DD Platform и доступно в App Store для устройств с iOS и в Google PlayMarket для устройств Android. Приложение можно скачать бесплатно.
Цель проекта
Предоставить пользователям приложения «Доктор24» возможность быть на связи со специалистом-врачом в любое время суток и получать квалифицированную медицинскую помощь.
Дизайн
Дизайн приложения был разработан исходя из фирменных цветов «Доктор24».

Техническая платформа
Бэкэнд
ASP.NET Core + Microsoft SQL Server on Linux. Микросервисы в Docker (ПО для автоматизации развёртывания и управления приложениями в среде виртуализации на уровне ОС).
Бэкэнд построен на платформе .Net Core актуальной версии с базой данных на Microsoft SQL Server Linux edition. Проект разбит на несколько микросервисов, размещаемых в Docker-контейнерах. Для единой аутентификации как между микросервисами, так и клиентами используется фреймворк IdentityServer4. Для мониторинга производительности подключена система New Relic.
Фронтэнд
React SPA: CoreUI
Фронтэнд реализован на базе одностраничного React (JavaScript-библиотека) с использованием шаблона CoreUI.
Мобильные приложения
Xamarin.iOS + Xamarin.Android + React Native
Мобильные приложения написаны на кроссплатформенном фреймворке Xamarin.
Безопасность и стабильность системы
Мониторинг стабильности ведётся в Yandex AppMetricа.
Весь проект размещен на плаформе Azure DevOps для удобной организации ведения разработки, багтрекинга и непрерывной сборки и интеграции. Для внутреннего тестирования используется сервис Visual Studio App Center для публикации и распространения тестовых сборок.
Функционал мобильного приложения
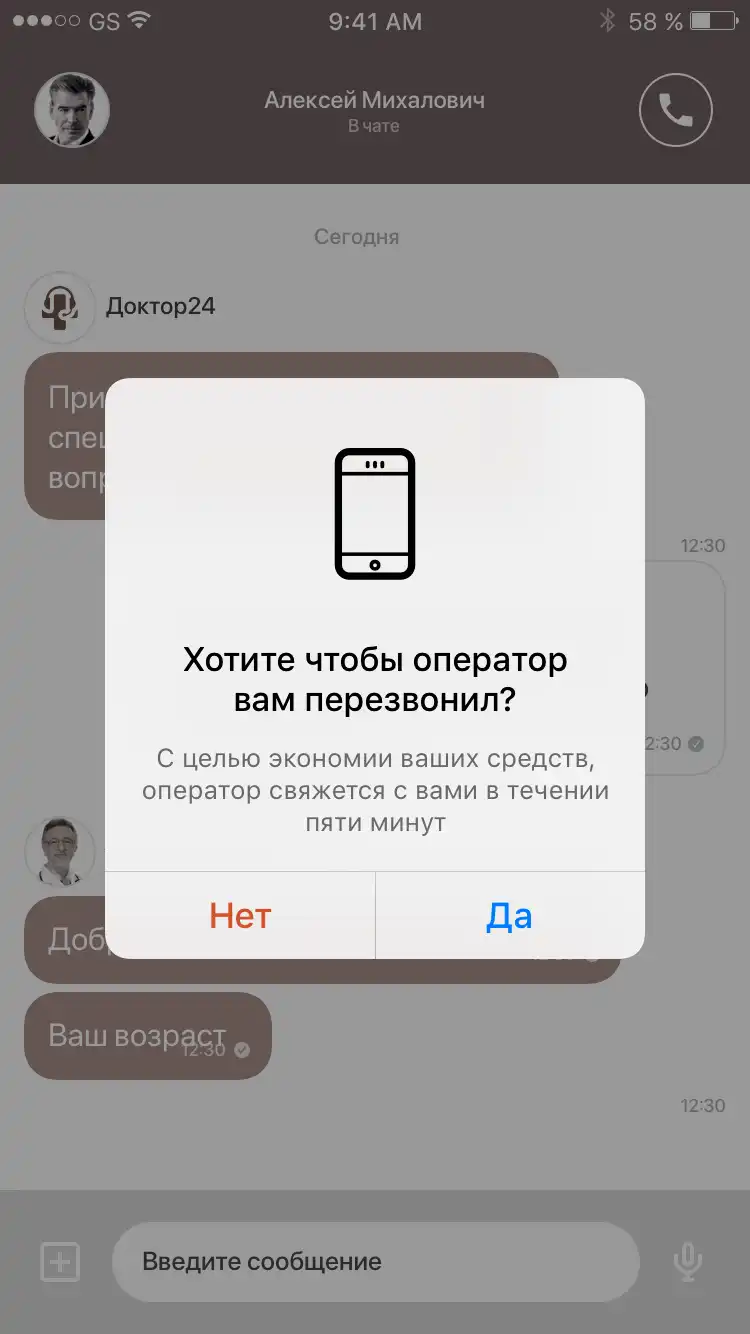
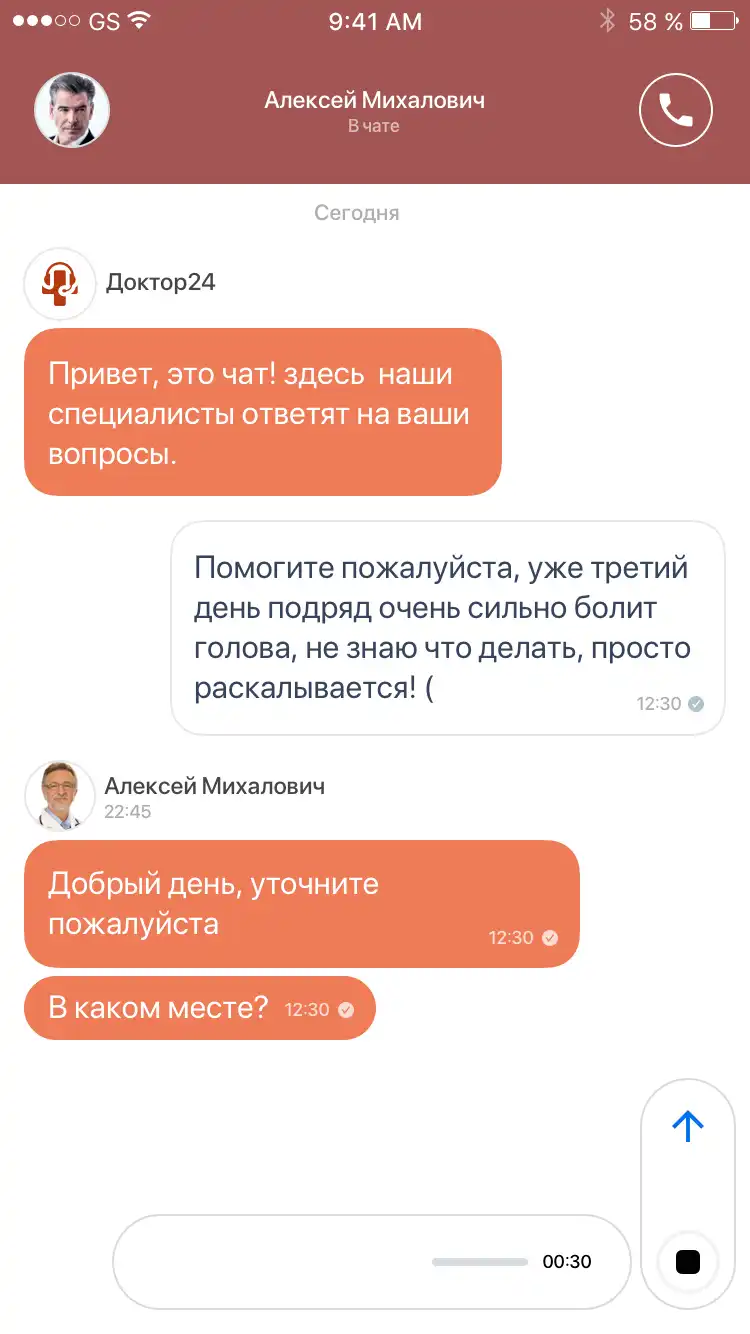
Две ключевые функции мобильного приложения — чаты и звонки — позволяют клиенту обращаться с вопросом к оператору любым удобным способом через интернет, независимо от местонахождения без дополнительных трат на связь.
Интересным решением является непрерывность диалога между клиентом и оператором со стороны пользователя. Оператор видит всю историю переписки в окне чата.

Функционал web-портала для специалистов
Консультация. Это сессия диалога, начатая клиентом в мобильном приложении. Клиент задаёт какой-либо вопрос оператору в чате, после чего этот вопрос появляется в разделе Консультации у оператора. Оператор видит список вопросов и может взять его в работу и продолжить общение с клиентом. По окончании диалога консультация закрывается и уходит в архив. Во время диалога оператор и клиент также могут обмениваться текстовыми и мультимедиа файлами.
Второй важный раздел сайта — Заявки. В них попадают заявки на обратный звонок клиенту. Если клиент не хочет переписываться в чате, он может заказать обратный звонок. Оператор, увидев заявку, может позвонить клиенту. По завершении разговора заявка уходит в архив.
Оставшиеся два раздела —Клиенты и Операторы — представляют собой списки зарегистрированных клиентов и операторов в системе для просмотра их полных личных данных и контактов.

Сроки
В общей сложности первый этап реализации проекта занял 4 месяца. В настоящее время проходит расширение уже имеющихся функций.
Функции, реализованные на первом этапе проекта разработчиками DD Planet:
- веб-сайт для операторов с возможностью вести диалог с клиентами и совершать аудиозвонки по заявкам пользователей;
- приложение клиента для IOS;
- приложение клиента для Android;
- приложения клиента с базовым функционалом просмотра в чате текущего обращения к оператору и принятие аудиозвонков от операторов.
Функции, внедряемые на втором этапе:
- история чата в предыдущих обращениях к оператору;
- статусы активности операторов;
- тарификация обращений;
- уведомления о событиях в чате в CRM;
- хранение документов на телефонах;
- дополнительные сортировки и фильтры чатов и обращений в CRM;
- просмотр профиля пользователя из CRM.
Результаты
В процессе разработки было принято решение создать проект мобильного приложения на базе унифицированного фреймворка Xamarin, позволяющего вести часть кодовой базы для приложений в едином проекте. Также был использован компонент на React Native для реализации единого окна чата в обоих мобильных платформах. Это значительно сократило время разработки второй платформы, а также способствовало уменьшению времени адаптации нововведений для платформ в виду единой кодовой базы.
Серверная часть проекта построена на микросервисной архитектуре на базе Docker, что дает широкие возможности для горизонтального масштабирования системы с ростом количества пользователей. Это также повышает гибкость модификации и обновления модулей системы, добавления или удаления подсистем.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine


